全屏轮播组件
JS 组件
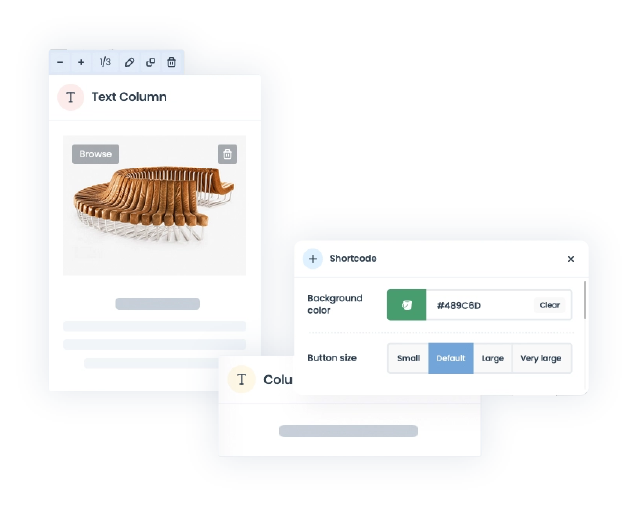
易于开发 易于维护
可视化构建,可视化维护,方便修改文字、替换图片等

面向组件的开发
全面解耦,面向组件开发,组件开发简单,并且可复用

模板化
模板化支持,通过定制模板,可以迅速搭建各种需求的页面

全功能的可视化解决方案,具有图层、画布、组件管理等,不仅是一个WEB可视化工具,可以用来构建任何应用,如邮件,APP、小程序、桌面程序等。
全功能可视化
图层、组件、所见即所得、富文本、图片上传、Inline-edit等。
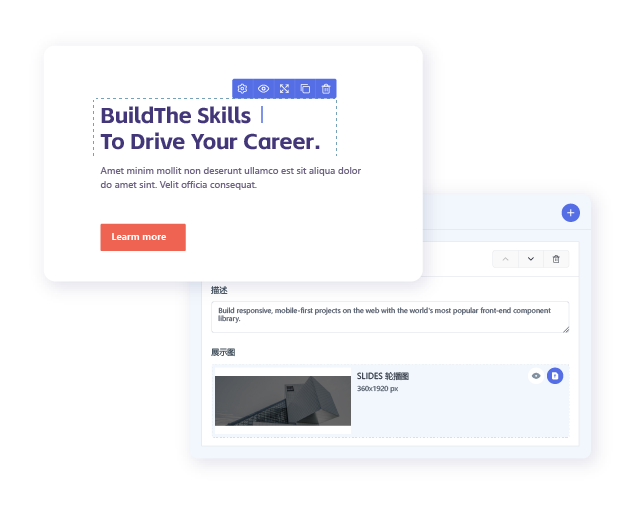
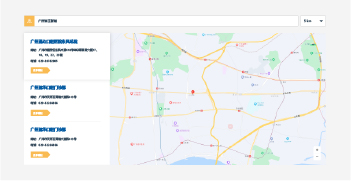
媒体库可视化
我们对接了Drupal的媒体管理,实现了所见即所得的文件夹管理模式。
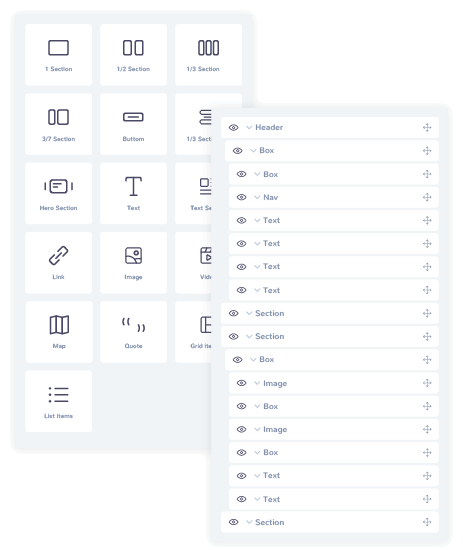
组件化开发
GrapesJS采用组件化开发,旧的组件可以重用,新功能只需开发新组件。
界面可定制
GrapesJS的可视化编辑器是可以完全自定义界面,包括组件、配色等。
自适应
GrapesJS本身具备了自适应的页面开发模式,完美兼容手机端。
文档齐全
GrapesJS本身在Github上有两万关注量,十几万次提交,众多贡献者,在线文档齐全。
开放平台
GrapesJS是开放性架构,可以做WEB、也可以做Newsletter、也可以做其他APP的可视化。
与CMS集成
完美的与Drupal集成,所有内容和页面都落地到CMS,实现可视化到内容管理的整体解决方案。

采用页面可视化方案,可以完全实现组件化开发,所有的元素都是组件,组件可以复用,组件可自动发现,提高了开发效率及工作的累积。
| 完全解耦 | 方便开发 |
| 方便维护 | 方便复用 |
| 组件库 | 模板库 |

banner

banner

tailwind

媒体库

多列布局

footer

footer

QRCode

轮播图

轮播图

轮播图

图文

图文

图文

图文

图文

图文

图文

图文

图文

图文

图文

图文

图文

图文

图文

动态

动态

动态

动态

动态

动态

动态

动态

动态

动态

动态

动态

动态

动态

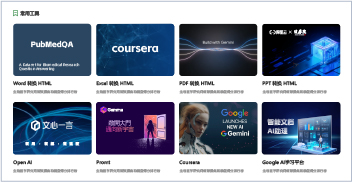
JS 组件

JS 组件

JS 组件

JS 组件

JS 组件

AI

AI

AI

AI

AI

AI

简单容易上手,通过可视化操作,可以随时建立新的推广页面。

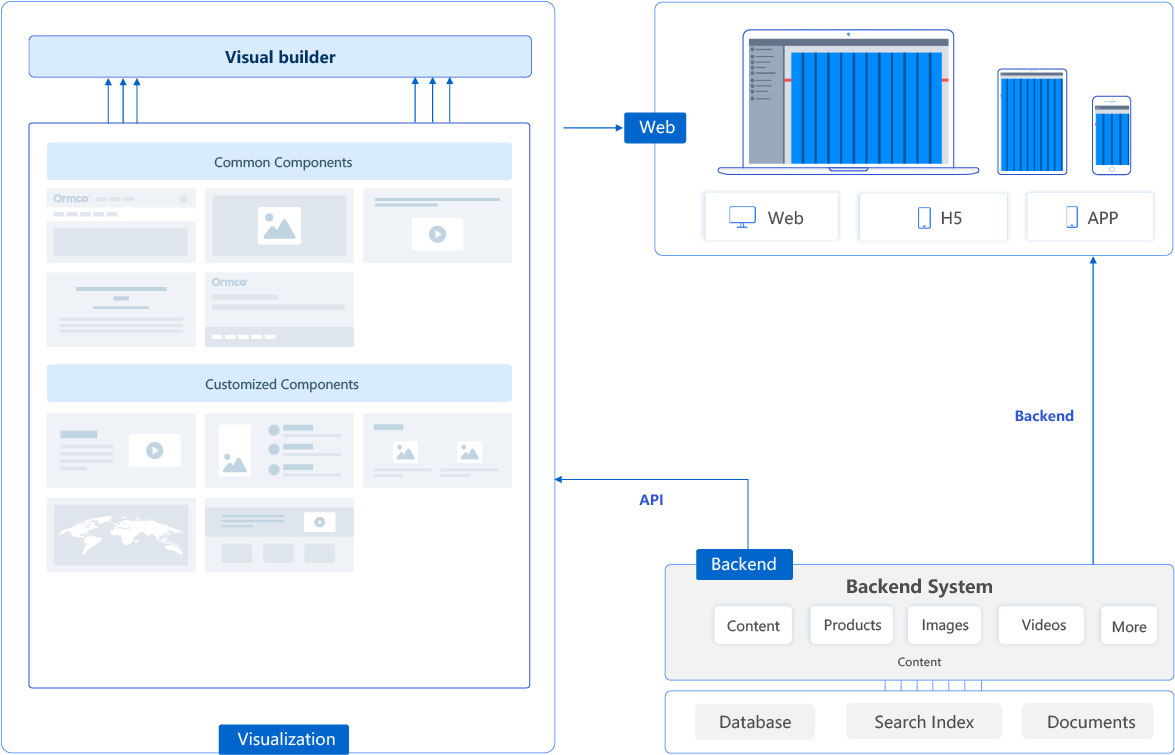
我们整体架构是基于全功能CMS,后端包括内容、媒体、分类、检索、SEO等所有CMS必备功能,前端通过可视化构建,可以将所有数据进行组件化,然后在页面展示。
也可以输出API与第三方系统对接。
面向组件的开发,新的功能只需开发相关的新组件即可,常用的组件可以复用,针对项目的组件可以私有定制,从而减轻开发复杂度和依赖度。


开发组件不依赖于任何项目,可以在一个独立的环境下开发组件,然后把组件复制到UAT或者生产即可,无需编译,组件是自动发现。
开发组件比较简单,1.声明一个info.yml文件来说明组件,2.定义一个跟声明一致的twig文件名,twig里面可以有任何twig函数和SDK函数,通过SDK读取数据源。
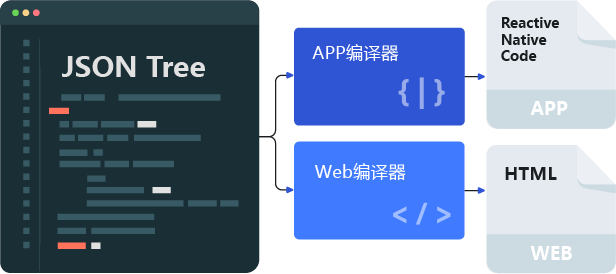
GrapesJS是一套可视化的构建工具,架构及其灵活,可以编辑任何内容,也可以输出任何代码,中间通过对应JSON树的解析器,可以生成多种应用。
GrapesJS本身提供了三套解决方案,HTML、Newsletter、MJML,通过扩展,可以构建其他应用,比如APP、微信等等。


GrapesJS本身是开源的,并且具备灵活的API,所以GrapesJS本身可以与任何系统竭诚。
我们将GrapesJS与Drupal CMS集成,实现了可视化构建工具与内容管理系统的整合,完美的实现了统一的构建和内容管理。
