联系我们
- 售后热线:020 - 61857580
- 办公传真:020 - 61857589
- 技术咨询:18610256090(赵先生)
- 商务合作:15920543926(林先生)
- 地址:广州市海珠区新港东路2433号启盛园区801室
(腾讯创业园东侧启盛会展大楼) - 邮编:510330

目前,人工智能(AI)在各个领域的应用不断普遍和增多,在高校、科研以及图书馆领域,AI会有哪些应用,本文就目前在各个高校中的学校和交流,对AI在图书馆中的应用做一些简单的归纳。
对于AI,我们需要先了解一下DIKW模型,即Data-Information-Knowledge-Wisdom模型,就是从信息化,到知识化,最后智慧化,这样对原始数据的一个加工和使用的过程。

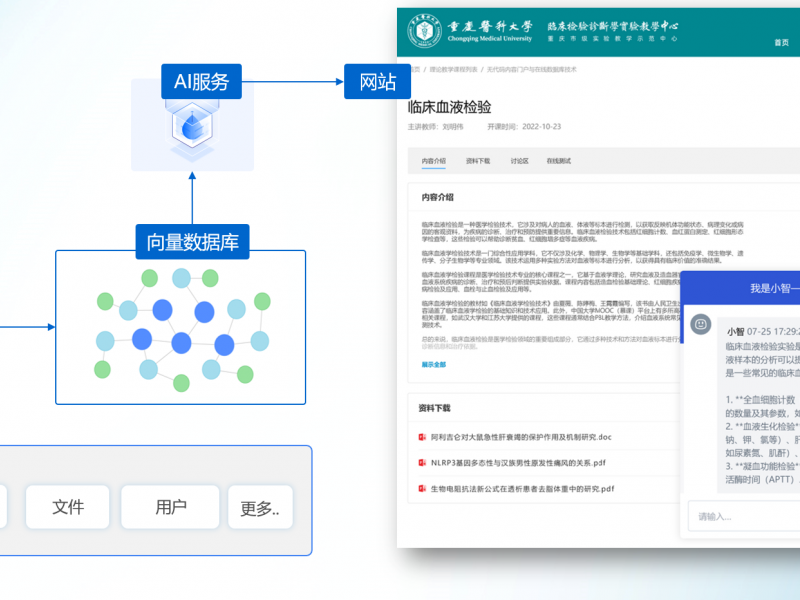
CMS和AI是密不可分的,因为CMS是最内容来源,CMS里面的内容也需要AI挖掘,这就是CMS与AI的RAG或者AI数据挖掘,其三就是AIGC生成的内容,需要保存,那么落地存储必然是CMS。
本文就 CMS+RAG 这部分应用,以及实际项目中的案例,做一个分析和演示。

随着信创要求,基本所有项目都要求在国产环境下运行,因此我们也研究了Drupal CMS和国产数据库的对接,之前我们使用过人大金仓、阿里的polarDB,今年有项目要求必须使用达梦数据库,因此,我们也将CMS对接到了达梦数据库。

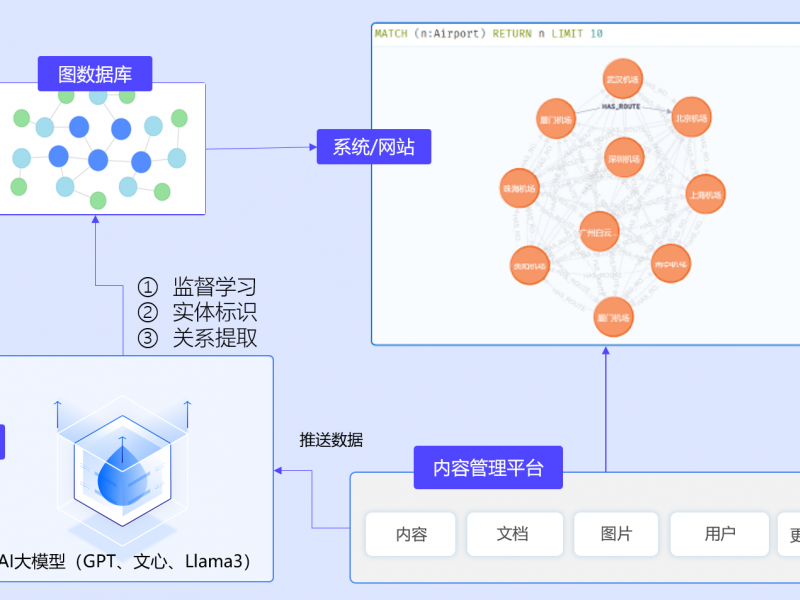
随着大模型的蓬勃发展,知识图谱的技术门槛日渐降低,之前提取知识关系是一个知识图谱的核心难点,即使构建的用户界面、业务流程、图数据存储、知识标记都非常完美,但是提取知识这块重中之重一直没有太优秀的解决方案。
本文重点介绍基于大模型构建的,开源架构的知识图谱实现思路。

微信群中常常有大量信息,尤其是学术群,技术群,会有很多有用信息,那么如何做一个微信机器人,并提取有效信息然后保存呢?本文就微信机器人的创建和信息提取,做一个简单介绍。

随着人工智能AI的不断火热和普及,CMS显得越来越重要,因为AI最终需要原始素材,而原始素材就存在于CMS中。所以,CMS的建设和原始内容的积累,在人工智能时代将是一项最重要的工作。本文就CMS与人工智能的结合点,浅尝辄止地对CMS和AI应用做简要分析,希望给读者带来更多启发。

我们之前介绍过Drupal的augmentor模块,可以搭配其他模块实现对多个AI平台的利用,今天重点介绍OpenAI模块,该模块也是一系列模块,通过不同模块,实现了对不同的OpenAI的调用。

对于科研、教学、图书馆领域内,提炼和学习现有知识,学习私有领域的知识,然后叠加AI本身的知识,可以实现更高级更专业的人工智能机器人、生成新的学习素材。本文就如何训练一个私有化的ChatGPT人工智能模型做一个简单介绍。

继上一篇《如何基于开源的Photo Sphere Viewer 框架开发360/720全景VR?》介绍了基于Phone Sphere Viewer来实现720VR的开发,本文就整体的架构再做深入的解析。
我们的实现主要是根据Phot Sphere Viewer的源码和官方文档实现,大家也可以参考官网的文档。

我们整合Drupal CMS和可视化开源构建工具,GrapesJS,来实现CMS级别的可视化,通过GrapesJS的可视化,可以让CMS的开发、维护、管理更加方便、简洁、成本更低。

本文是介绍可视化页面构建工具 GrapesJS开发教程系列篇之组件介绍,如果需要对GrapesJS开发还没有完全了解,可以参考我们之前的相关文章,本篇主要介绍如何在GrapesJS里面创建一个Block。

Drupal已经有了多个ChatGPT模块,我们之前的文章也介绍过Drupal的ChatGPT相关的模块使用,可以参考之前的文章,《基于ChatGPT的Drupal模块应用》。本文重点是介绍Drupal的ChatGPT应用模块,该模块是OpenAI,可以到Drupal官网访问该模块的介绍 Drupal integrations for ChatGPT,作者是Kevin Quillen。

最近有很多AIGC的网站很火,比如图片自动生成的Midjourney等等,本文推荐一个跟WebVR、全景VR相关的AI生成工具,Skybox Lab,该工具主要用于生成360照片以及360视频,功能非常强大,我们来体验一下。

720VR或者说全景VR中有很多专业术语,本文就经常见到的一些术语,比如Auto-stitching 自动拼接、Bullet time 子弹时间、Dual-lens 双镜头、Elevation 拍摄高度、Nadir 天底等,做一个简单的整理和介绍,以方便对720VR深入了解,以及后期制作和拍摄VR更加深入的开展。

但是大多数情况下,我们无法对访问者的喜好做出主观判断,因此需要用到一个工具,A/B测试。 所以,多数网站,或者说CMS网站系统,A/B测试是非常重要的一个环节。 本文就A/B测试的基础概念以及如何在Drupal中做A/B测试,做一个简单的介绍和分析。

近期,由人工智能实验室OpenAI发布的对话式大型语言模型ChatGPT在各大中外媒体平台掀起了一阵狂热之风。本文主要介绍如何将ChatGPT集成到Drupal模块中,以改善用户体验和提高用户满意度,可以自动生成CMS内容、图片、翻译等工作。

通常的全景VR是由一张全景照片生成,如果要嵌入三维模型相对比较困难,本文主要介绍一种新的方案,可以更好更快的把3D模型融入到VR场景中,实现PanoVR和3D的互动操作。

我们之前介绍过几篇关于GrapesJS的基础开发,包括架构、组件开发等,这篇主要介绍如何与Drupal进行整合,从而实现快速对Drupal的页面、LandingPage等进行编辑和制作,通过GrapesJS和Drupal,实现快速建站的目的。