基于开源的架构大屏大数据建设方案
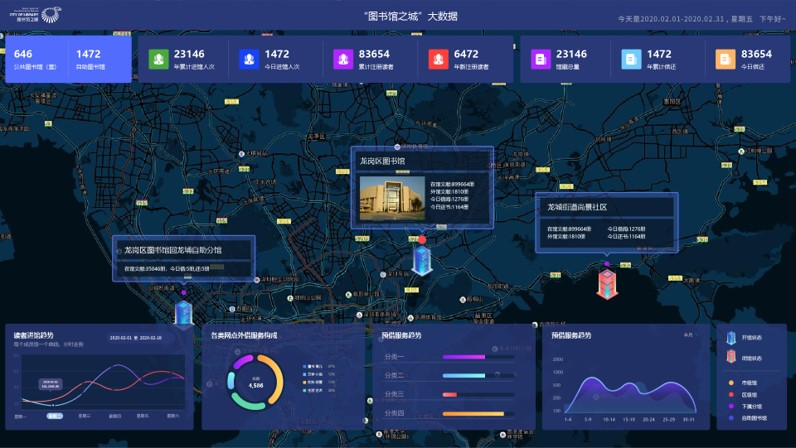
大数据大屏是目前BigData系列里重要的展示环节,对于高校、图书馆、公共服务机构而言,开发大数据大屏智慧墙,可以提供实时的公告信息,是实现集中控制管理和自动播出的完美解决方案。
大屏大数据展示可以带来如下优势:
智慧墙和大屏的开发,一般基于WEB浏览器开发,通过前后分离的方式,实现对数据的完美展示。
前后分离开发框架三驾马车,VUE/React/Angular都是比较流行的选择,其中VUE以简单易用,快速上手为特点,拥有了大量的开发和使用者。

VUE的大屏大数据框架
VUE BigData
第一个要介绍的就是VUE BigData,名如其言,Vue3-bigData 是一个可视化系统,基于vue3.0 和 echarts实现,使用vue的最新的技术栈,包括各种可视化图表,对于大数据项目,可以实现大部分的大数据展示效果,具体项目可以参考下面的链接
VUE BigData: https://github.com/biubiubiu01/vue3-bigData

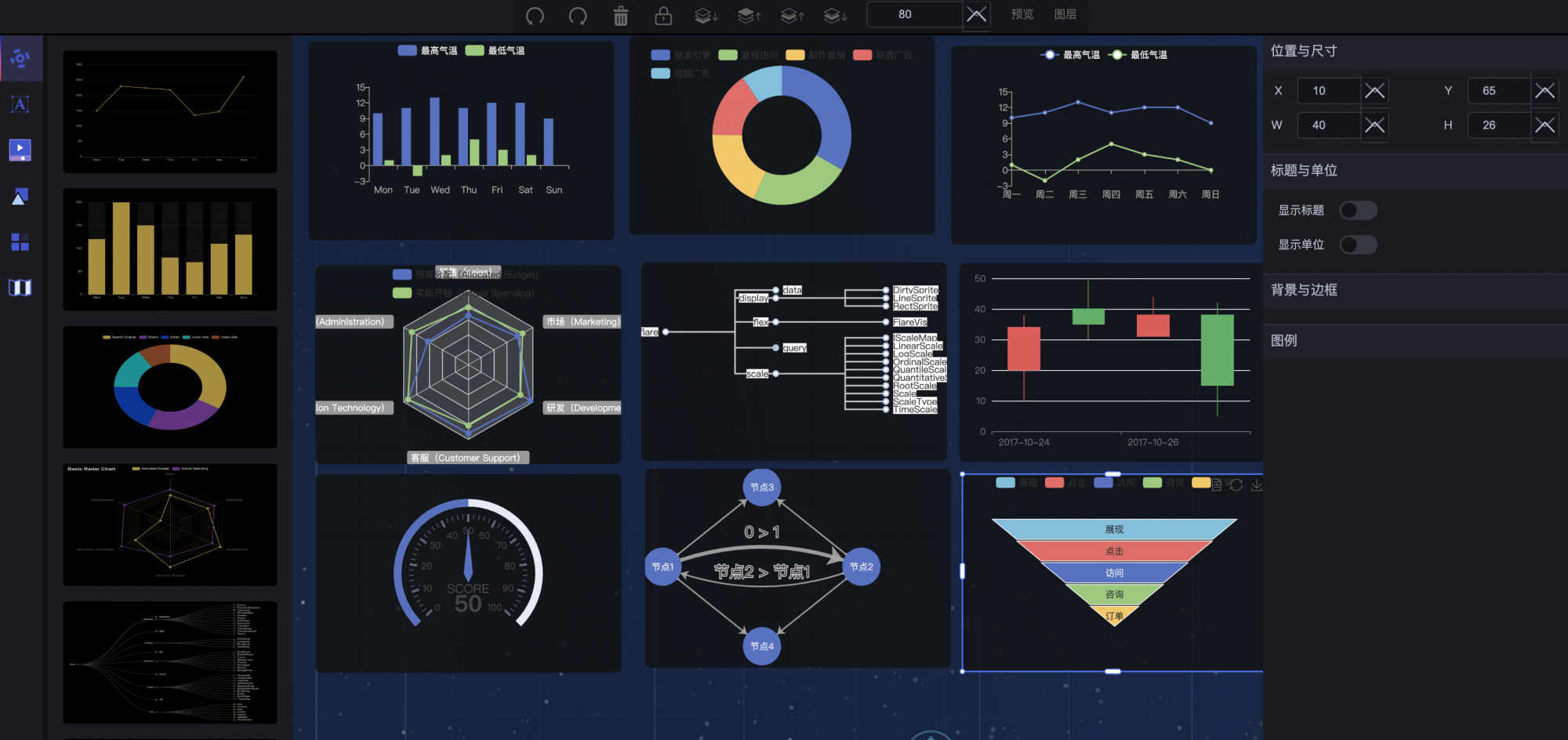
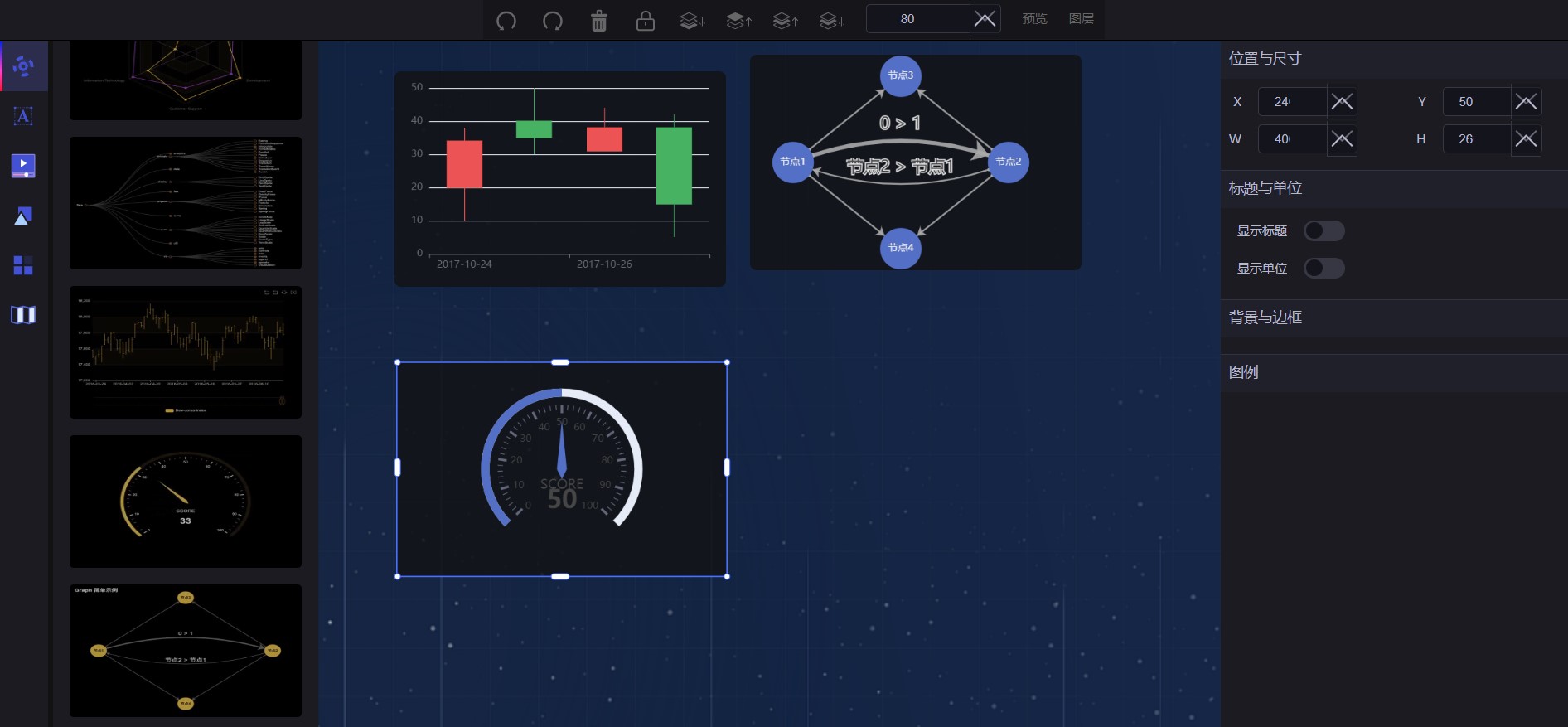
Vue Data Visualization
Vue Data Visualization 使用 Vue 3+Echarts 5+Element Plus 进行开发, 使用原生 JavaScript 实现元素的拖拽与缩放,实现了一套效果很好的大数据可视化面板,可以实现所见即所得的大屏制作效果,不过缺憾是很多组件都没有完全实现,因此很多组件需要再次开发。
强大的地方是可视化拖拽布局,整套拖拽体系还是不错,可以基于开发更多组件使用。
https://github.com/miyuesc/vue-data-visualization


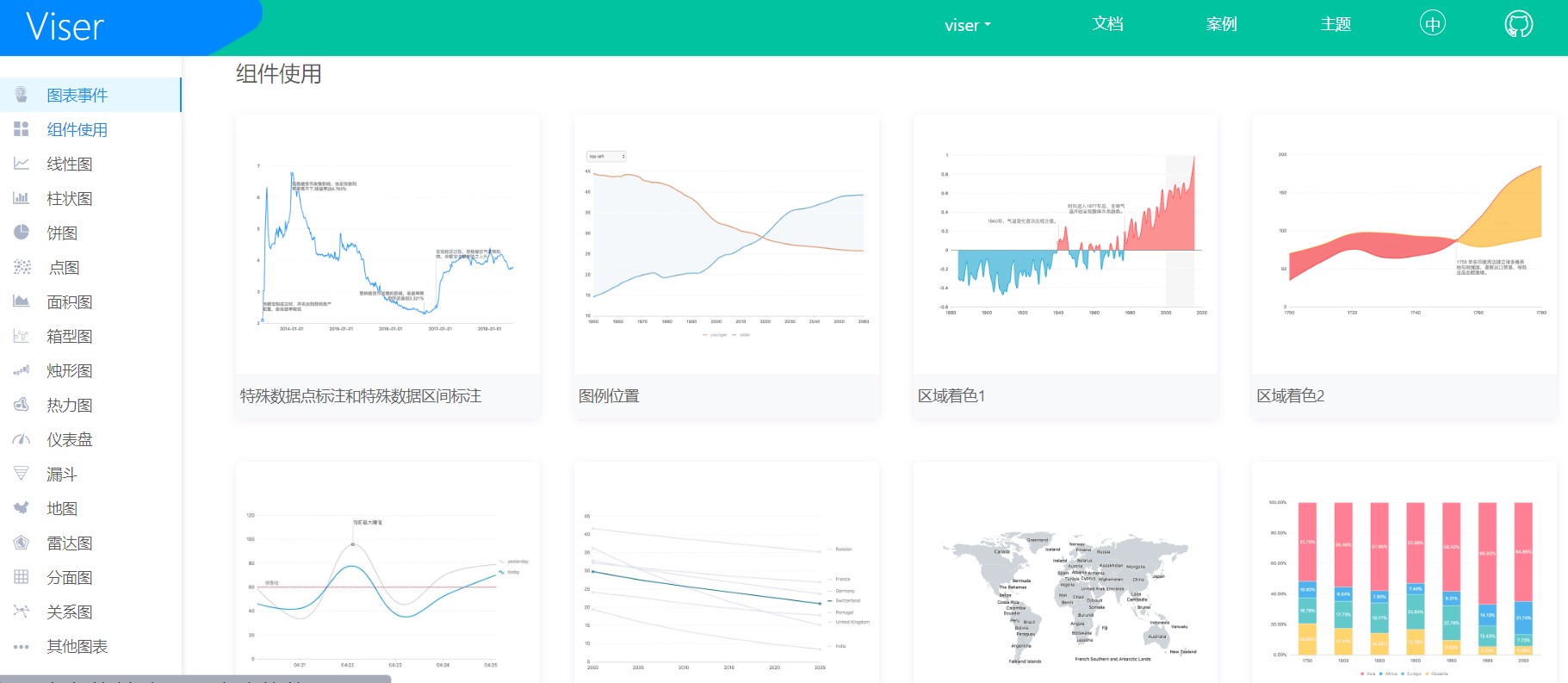
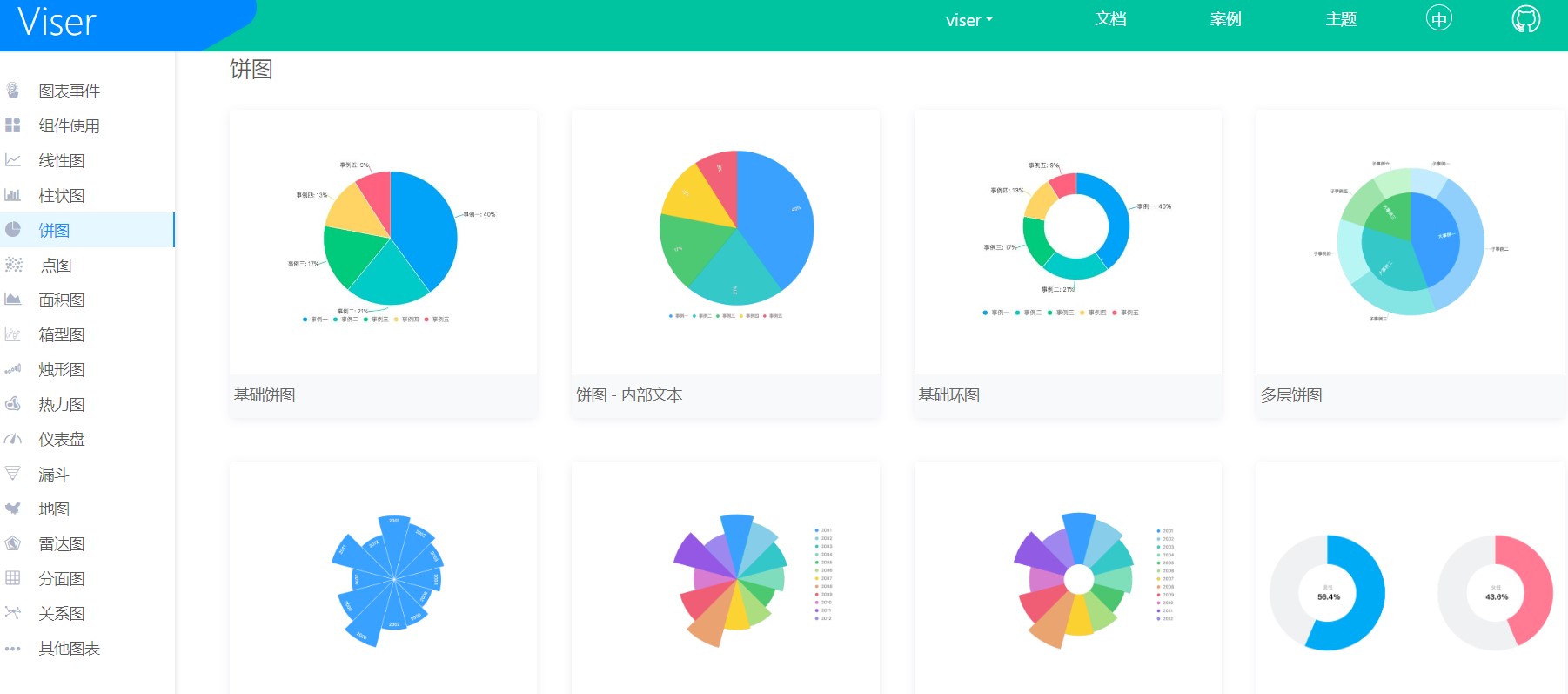
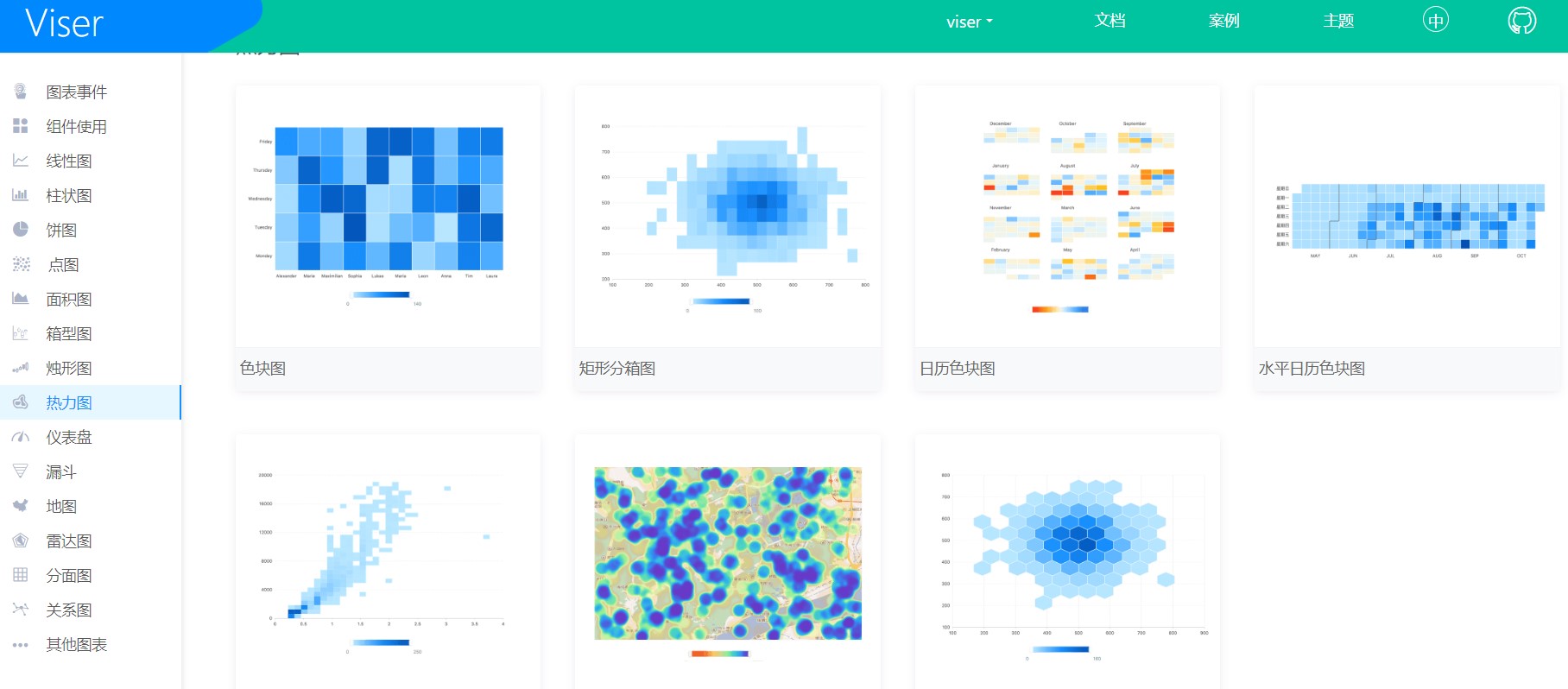
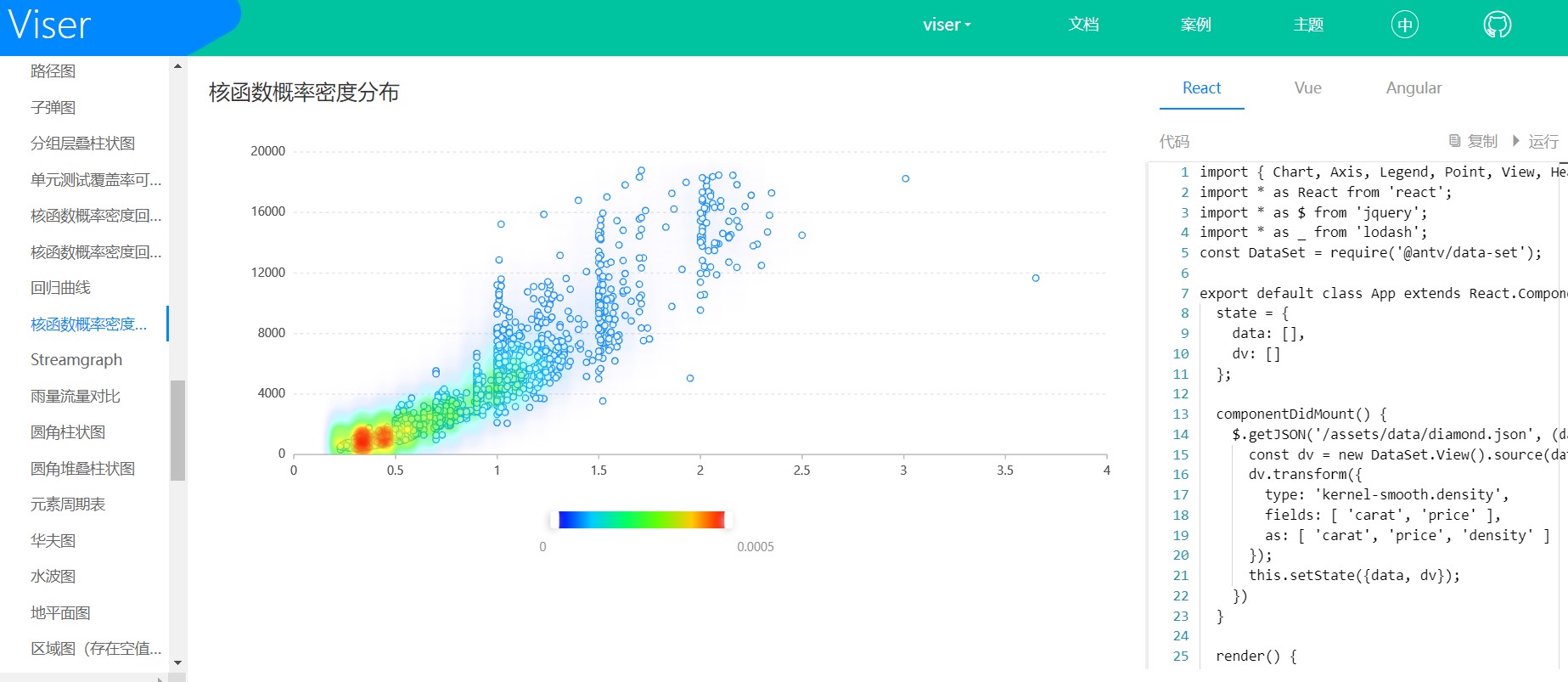
Viser
https://github.com/viserjs/viser
Viser是一个图标插件,类似百度的Chart框架,可以将各种格式的数据通过各种图表展示出来。
演示地址可以点击下面的链接:
https://viserjs.github.io/demoHome.html
Viser支持各种图表格式,类型多、效果也比较多,基本可以满足各种图表的展示





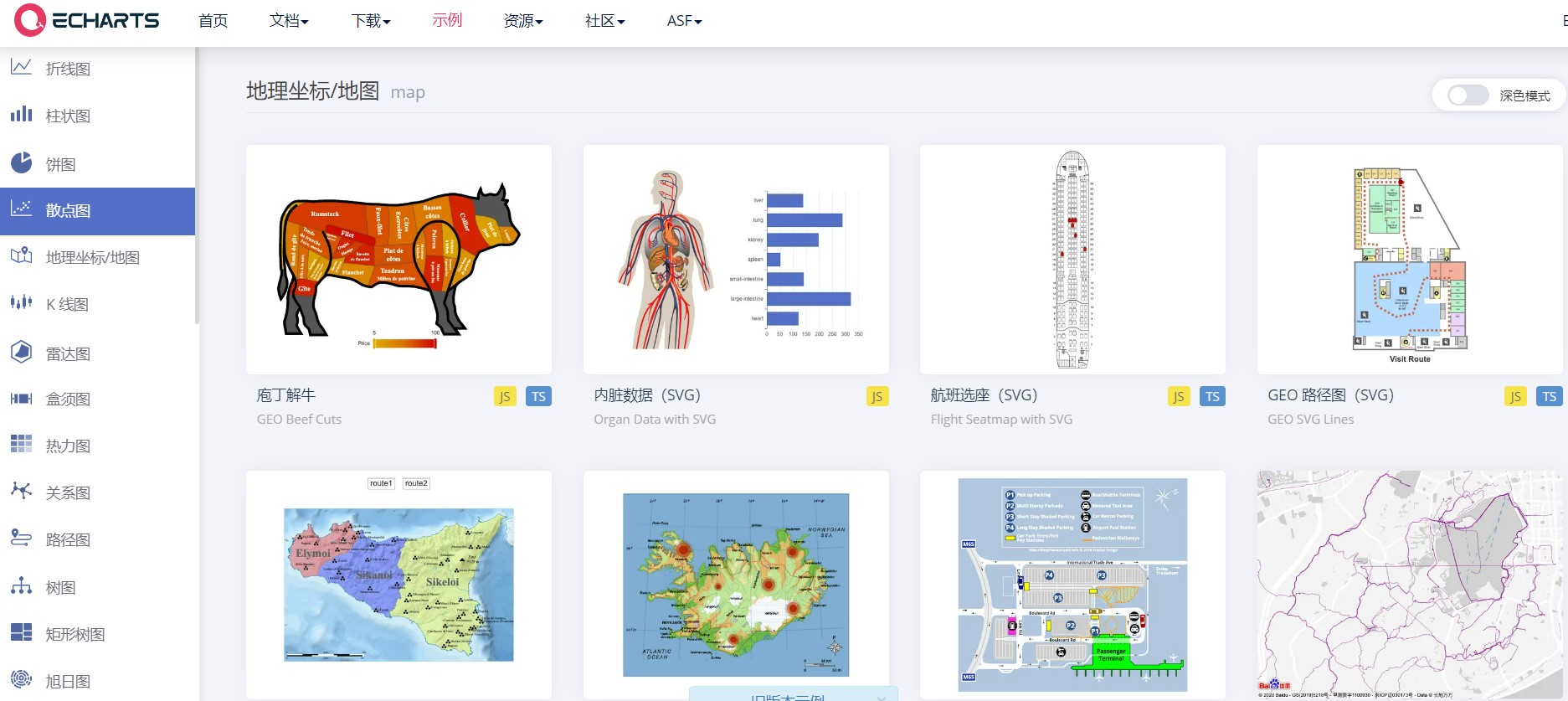
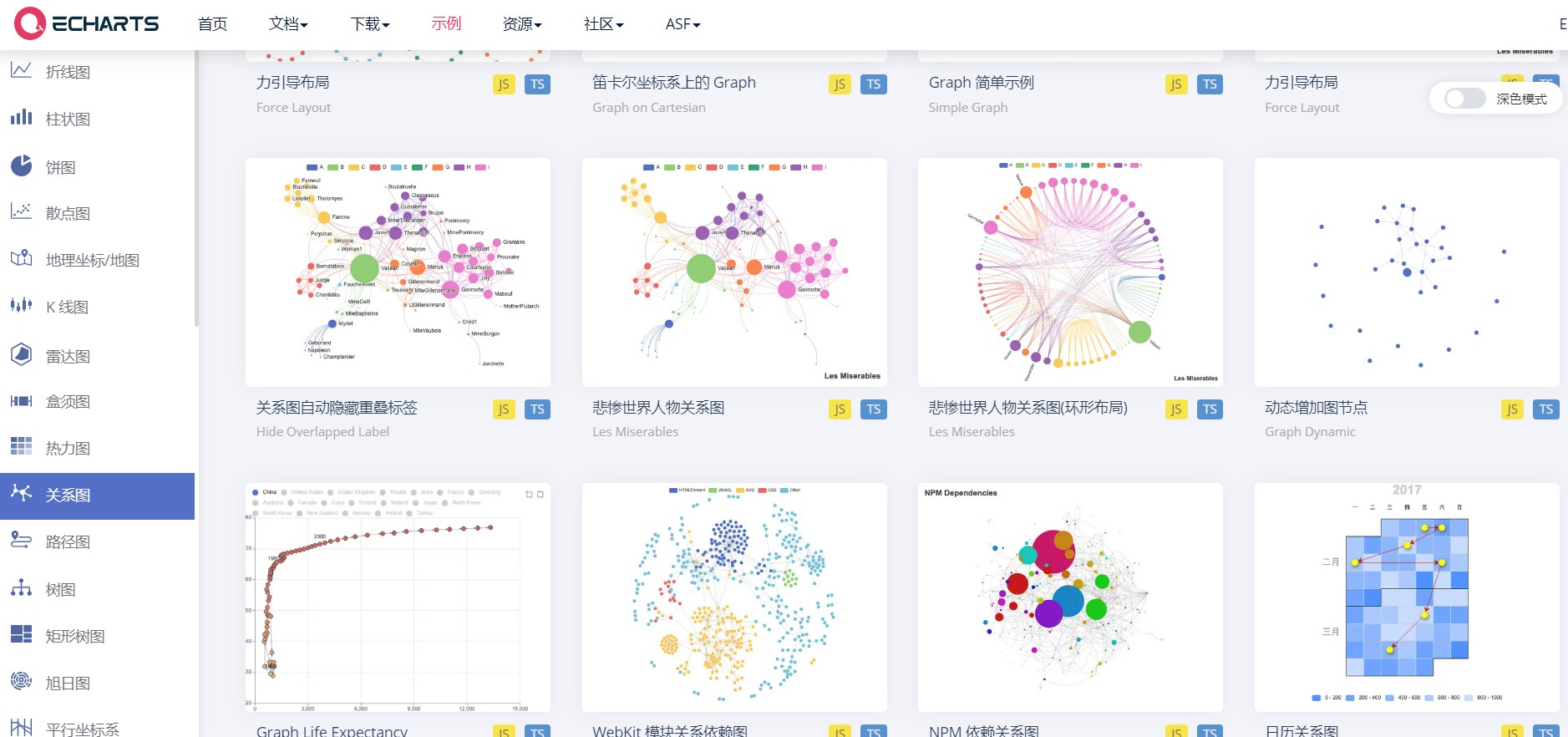
百度Echarts
百度Echart是一款大而全的JS图标库,目前已经开源到Apache基金会,因此基于百度的Echart开发,对常见的和不常见的图表,都可以完美支持,此外由于百度Echart是国产框架,所以对于中文、中国地理地图、以及符合国情的特色展示图标,支持相比其他框架来说,都是比较优秀的。
Echart更多的效果可以查看这个链接
https://echarts.apache.org/examples/zh/index.html


综合结论
其实对于大数据展示,国外开源的项目相对少,是因为老外不太讲究这个表面的东西,而国内开源的项目质量又跟不上,所以最好的方案还是基于图表的开源库自己定制。
此外,大数据展示还要有两个特色,
- 数据的特色,都是自己的特色数据。
- 效果的特色,可能会有一些地方上的、UI上的特色,不可能全部拿一个模板去套用。
所以,综上来说,大数据基本就是定制开发。
开发步骤:
- UI效果设计,综合特色的数据和展示效果,制作符合场景的UI图稿
- 对接数据,对接相应的API接口,实现数据对接
另外,大数据展示一般也会有图片展示和新闻通知功能,所以也可以对接CMS系统,基于Drupal的CMS可以轻松的实现API发布新闻的功能,可以快速对接。
所以,开发步骤不是太复杂,构建定制的时间和成本也不会太高。开发时间大约是UI设计2-3周、对接数据2-3周,一个半月左右即可。
更多案例可以参考我们之前的案例或者相关介绍文章,

 QQ交谈客服1
QQ交谈客服1

