英文网站字体之可变字体介绍
我们之前介绍过,对于英文网站的建设,如何选择对应的英文字,详细内容可以参考之前的文章,《英文网站设计开发中字体该如何选择?》 。
本文介绍一下英文字体的可变字体,这个是一个字体的创新,就是设计师可以创建一个字体文件并加以修改即可产生无限多个不同变形字,这也是之前不可能做到的灵活性和控制度。
这意味着,设计师现在可以为他们的项目创建自定义的排版,而不必依赖于现有的字体,他们甚至可以为自己的字体设置动画,以创造动态、更有吸引力的效果。此外,可变字体也让网站更容易访问。通过设置,浏览器可以自动调整字体的大小和间距来匹配用户习惯,他们使每个人都能看到适合于自己的排版,特别关照到那些视力不好的人群。

什么是可变字体
可变字体(Variable fonts)是使用OpenType字体格式创建的,OpenType字体格式是Adobe和微软在20世纪90年代早期开发的。OpenType是一种跨平台的格式,可以在Windows和MacOS系统上使用,它支持包括可变字体在内的多种功能。
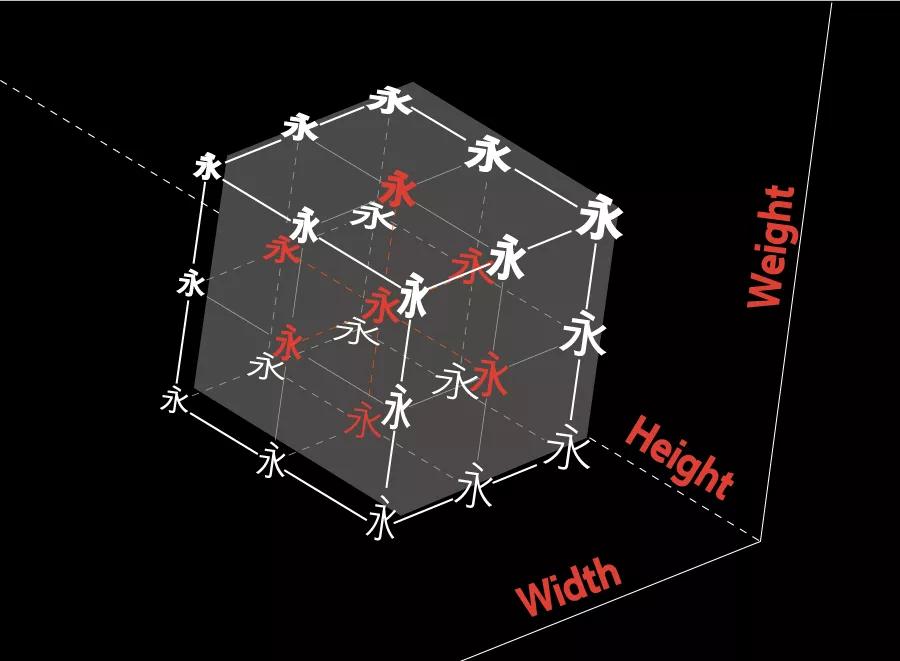
要创建可变字体,设计者首先需要创建一个主文件。这是一个标准的字体文件,包含有关字体的所有信息,包括字体的粗细、宽度、高度和其他特征。
然后,设计者可以使用特殊的软件来创建主文件的变体。这个软件允许他们调整字体的重量、宽度和高度,以及字母和单词之间的间距。
最后,变量字体文件打包好,就可以使用了。当浏览器或设计软件检测到可变字体文件时,它们可以根据用户的系统设置和首选项自动选择最适合用户需要的变体。

可变字体的优点
与传统字体相比,可变字体有许多优点。以下是可变字体的优点总结:
–灵活性和控制:正如我们前面提到的,可变字体为设计师提供了无与伦比的灵活性和控制力。使用可变字体,他们可以为项目创建自定义字体,而不必依赖预先制作的字体。
–效率:可变字体也比传统字体更有效。通过允许浏览器自动调整字体的大小和间距以匹配用户的喜好,他们使每个人都能看到漂亮的排版,而不会说视力不好的人看到很小的字。
–可访问性:可变字体也有助于使网络更易于访问。通过允许浏览器根据用户的需要自动选择最佳变体,这些灵活的字体使每个人都可以享受到漂亮的排版的好处,而不管他们的系统设置或偏好如何。
–兼容性:可变字体与所有主流浏览器和设计软件兼容。这意味着您可以在您的网站或设计项目中使用它们,而不必担心兼容性问题。
综上所述,可变字体比传统字体有许多优点。如果你正在寻找一种方法来改进你的排版,可变字体绝对值得考虑。
五种可变字体介绍
1.Helvetica Now 可变型字体
Helvetica Now的可变字体是由Monotype创建的可变型字体。它提供了广泛的功能:包括字体粗细、宽度和高度的变化,以及调整字母和单词之间的间距的功能。点击下载
2.Roboto Flex 可变型字体
Roboto Flex是一种可变型字体,由font Bureau、David Berlow、Santiago Orozco、Irene Vlachou、Ilya Ruderman、Yury Ostromentsky和Mikhail Strukov创建。你可以在各种网页设计项目中使用这种无衬线字体。它有多种粗细形式和款式。点击下载
3. Eighties Comeback 可变型字体
由尼基·拉茨设计的80年代复古字体是一种可变字体,提供迷人的外观和感觉。这个美丽的无衬线字体的灵感来源于我们很多人都非常喜欢的20世纪80年代。它有多种粗细和款式。点击下载
4. Open Sans 可变型字体
Open Sans由字体设计师Stevematteson创建,顾名思义,是一种无衬线字体。它是网络上最受欢迎的字体之一,它有各种各样的字体和样式。2021年,opensans被更新为可变字体系列,这让设计师无比兴奋。点击下载
5. Flexible Variable 可变型字体
由Art Grootfontein出版的灵活可变字体系列从19世纪晚期哥特式字体风格中汲取灵感。它采用了最新的可变字体技术,让设计师可以随心所欲地调整每个字母的高度和宽度。点击下载
结论
所以这技术的进步绝对是设计师的福音,作为平面设计师或网页设计师,没有理拒绝使用可变型字体。如果你不是一个设计师,作为网站建设者也理应知道这是怎么回事了。不管怎样,可变型字体会作为一种趋势,它们肯定会永远改变我们对排版的看法极大的提高效率。这些灵活的字体一定会有一个光明的未来让我们一起使用起来吧!
欢迎转载,请注明出处!
关于CMS的架构和SAAS架构,也可以参考我们之前相关的文章介绍,
2、Headless CMS:以API为输出的内容系统的构建

 QQ交谈客服1
QQ交谈客服1

