WebVR开发框架的技术选型
WebVR 国外叫 Panorama VR,沉浸式VR,所以也称为 360/720VR,一般指基于全景照片制作的沉浸的VR体验,相对应的有 Object-VR,是指基于三维模型的VR。WebVR由于是基于H5和网页,所以使用方便,兼容性好,并且VR的制作成本也比较低,因此变得越来越流行。而对应的基于unity的VR开和展示都需要对应的VR工具,因此成本自然高了不少。
目前WebVR的开发框架也逐渐多了起来之前以Three.js、Aframe等底层框架为主,但是难度较大,成本较高。后来Facebook推出了React360.js,算是大厂开源的较为比较厉害的 WebVR 框架,不过随着 Facebook 对 React360 的支持力度减弱,年久失修,其他小众的 WebVR 也渐渐星火燎原。
我们之前通过React360开发了一款在线的VR生成工具,可视化操作,由于React360框架失去维护,因此决定将原有基于 React Native 和 React-360 的方案替换掉,对此我们调查了市面上流行的几个全景开源库,本文将主要介绍我们的技术选型过程和千语 VR 模块的一些技术细节。

基于全景照片的VR框架有哪些?
目前市面上较好的开源WebVR JS 库主要有以下三个:Pannellum、Panolens.js 和 Photo Sphere Viewer,这几个库的使用量相比较来说是高一点,质量和文档都算齐全。
Pannellum 官方网址 https://pannellum.org/

Panolens.js 官方网址 https://pchen66.github.io/Panolens

Photo Sphere Viewer 官方网址https://photo-sphere-viewer.js.org/

三大WebVR框架的对比
基于 Pannellum、Panolens.js 和 Photo Sphere Viewer 这三个框架,我们做了一个简单的对比,方便我们对最终的VR框架选型,具体的对比如下,
Pannellum
底层Three.js 功能强大 ★★★★ 文档较差 ★ 维护度差 ★
Panolens.js
底层WebGL 功能一般 ★★★ 文档一般 ★★ 维护一般 ★★ 且不支持ESM
Photo Sphere Viewer
底层Three.js 功能强大 ★★★★ 文档丰富 ★★★★ 维护度高 ★★★★ 且支持Typescript
结论
最终,在综合考虑之后,最终选择了 photo-sphere-viewer 作为全景CMS平台的WebVR模块方案。
在使用 photo-sphere-viewer 后,虽然有提供标准的标注插件,但我们选择了采用 HTML 标签的方式实现标注,而不采插件默认的图片形式,这样做有两个个好处,一是可以实现动画效果,插件内置的图片形式没有办法播放动画且无法对图片进行各种操作,而采用 HTML 标签的形式之后,就可以采用 CSS 的方式实现动画效果,二是 HTML 可以嵌入各种内容,而不止是图片,比如视频、3D、平台交互等功能。
另外在不同场景切换的功能上面,由于内置的插件并为提供场景切换时刷新标签的功能,为了解决这个问题,我们选择了事件监听的方法:监听图片载入事件,在图片载入完成后使用标签插件的清除功能清除原有标签并重新遍历新场景的标签然后添加到场景中。
通过多次迭代开发,最终实现了功能比较完善,可以类似贝壳、720云的几乎所有功能的VR编辑器,并且基于Drupal的数据存储,可以对接其他任何系统的数据,方便扩展。
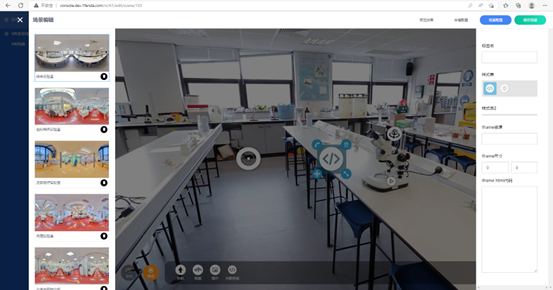
可视化的后台编辑


兼容各个设备的前台展示


如果需要定制扩展功能,可以联系我们。
欢迎使用我们可视化VR制作平台,全景VR>>
创作不易,转载请注明出处!
更多Drupal以及WebVR系统开发,请参考我们其他相关文章,
2、如何基于开源的Photo Sphere Viewer 框架开发360/720全景VR?

 QQ交谈客服1
QQ交谈客服1

