大数据可视化工具介绍
大数据时代,人们可以从数据中获取大量信息,单纯靠人为去分析表格、报告等原生数据将耗费大量的精力与时间。数据可视化可将数据的分析结果以更加容易理解、更加容易分析的形式呈现在人们面前。使用图表来总结复杂的数据,可以确保对关系的理解比原生数据更快;其次,人脑对视觉信息的处理会更加快速,丰富且有意义的图形有助于更好地分析问题;除此之外,数据可视化还有利于人们对多维度数据集进行比对,从而发现问题并解决问题。
既然大数据可视化有这么多优点,那么怎么去实现大数据可视化呢?接下来将介绍一些常用于数据分析的大数据可视化工具。

基于GrapesJS的数据可视化工具
GrapesJS是一个多用途的Web页面搭建框架,它允许我们轻松创建一个支持拖放的任何具有类似HTML结构的构建器。它所包含的内容远不止网页,我们使用类似HTML结构的场景有:时事通讯(例如MJML)、原生移动应用程序(例如React Native)、本机桌面应用程序(例如Vudio)、PDF(例如React PDF)等。
相比较其他网页设计器,GrapesJS可以在线设计编辑页面,并且能自定义组件,还可以导出源码,提供属性配置,具备灵活的二次开发机制。GrapesJS附带的功能和工具有利于制作易于使用的编辑器,使用户无需任何编码知识即可创建复杂的类似HTML的模板。
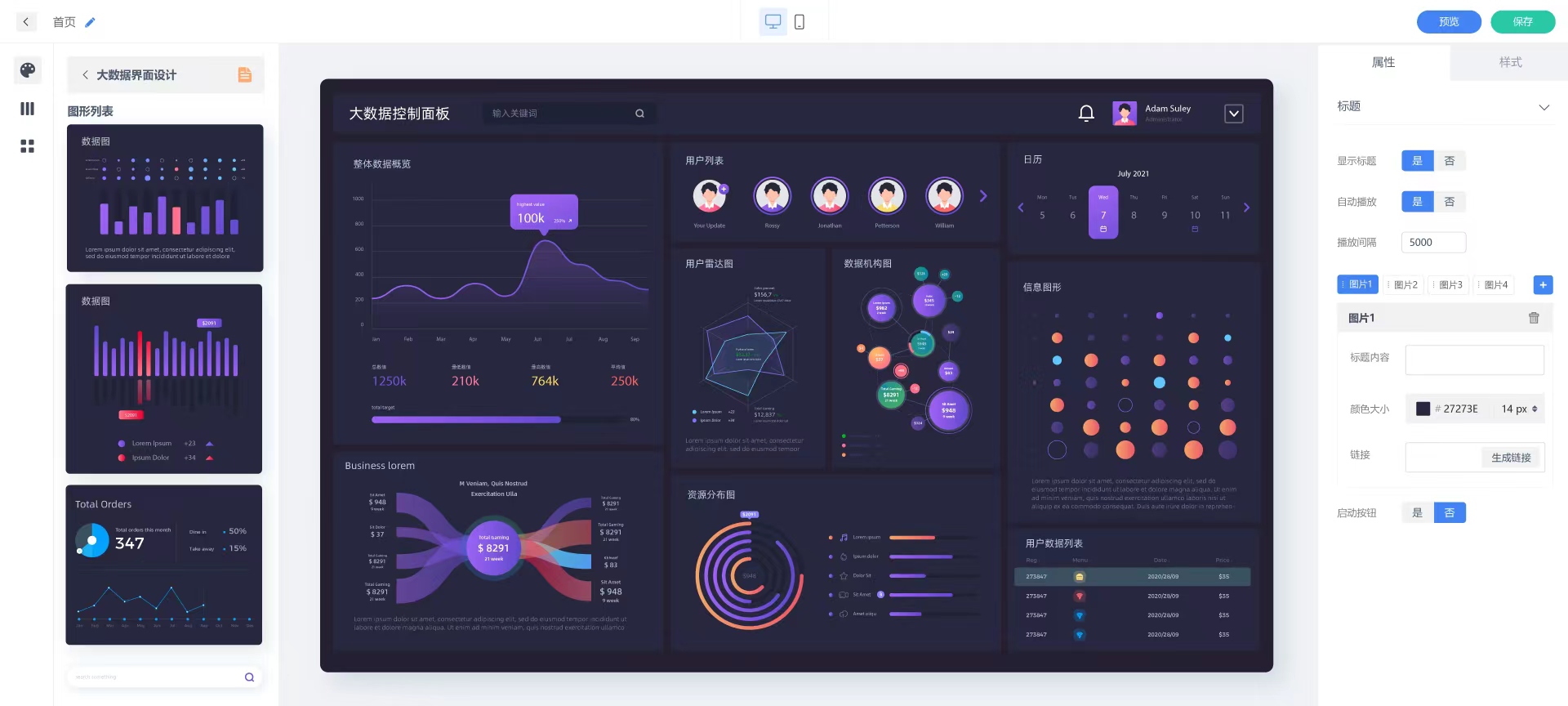
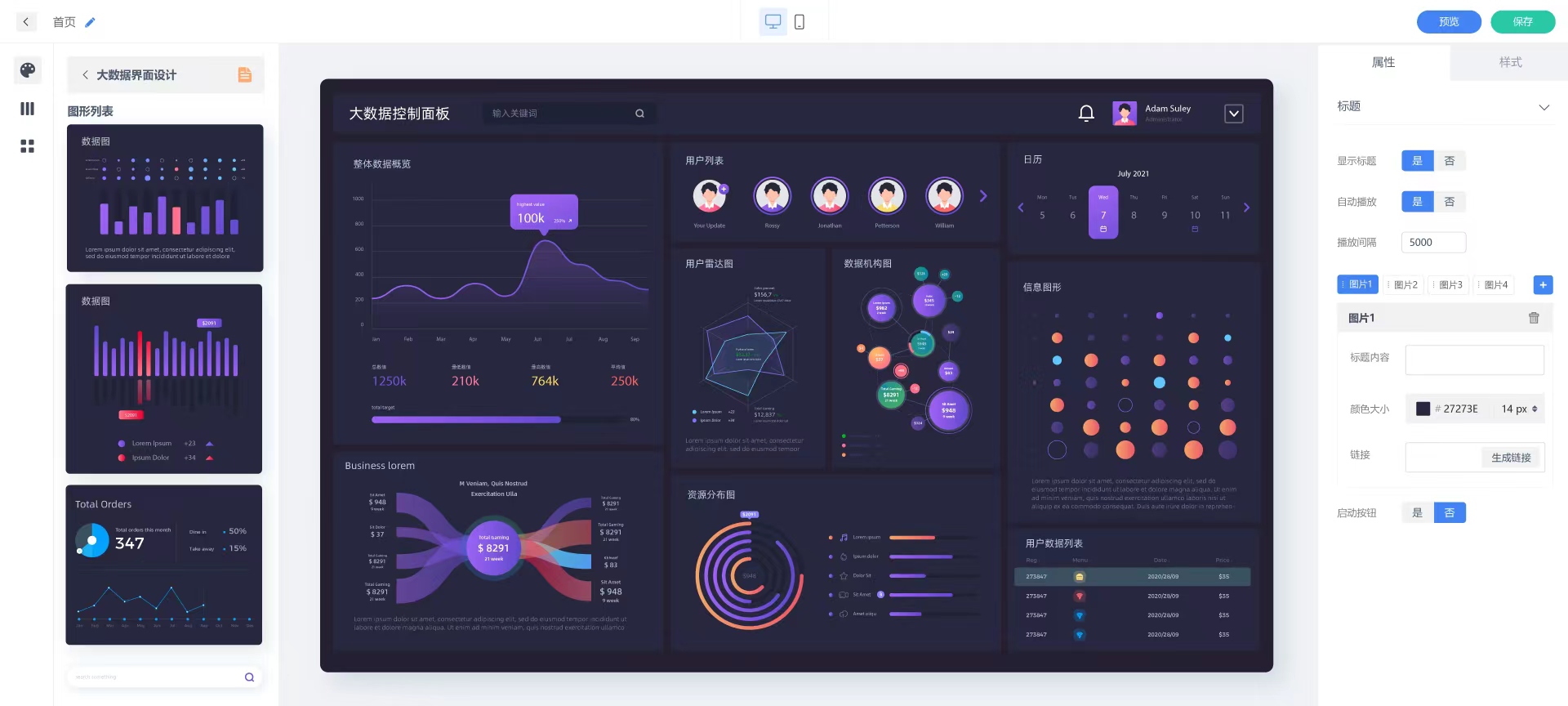
基于GrapesJS,我们二次开发了一款能用于数据可视化的工具,可快速制作各种传统图表和高级可视化图表,涵盖柱状图、折线图、散点图、雷达图等;提供精美的排版样式和多维数据分析图表,展示图表见数据联系;操作简单,可通过拖拽组件实现自定义界面。

Excel
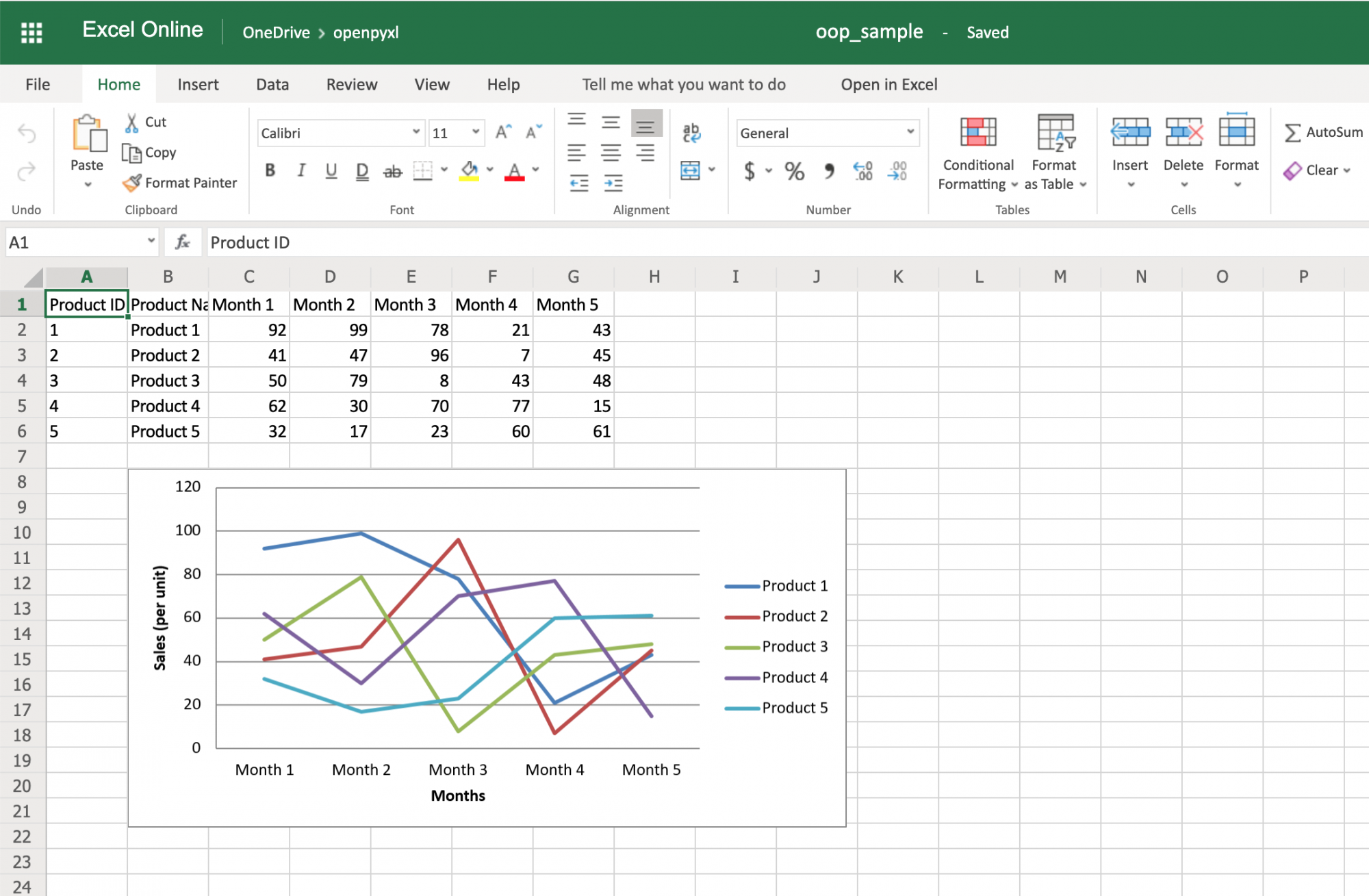
作为入门级工具,Excel是快速分析数据的理想工具,也能创建柱状图、折线图等数据图,但是Excel在颜色、线条和样式上可以选择的范围有限,图形化功能并不强大。

Tableau
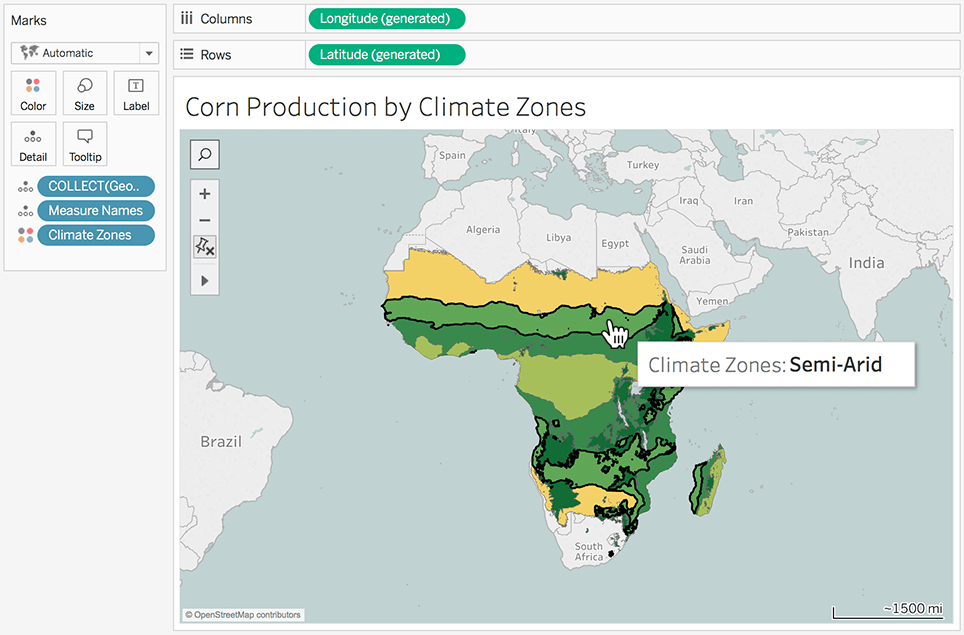
Tableau 可以轻松创建图形,表格和地图,它提供了PC桌面版和服务器解决方案,可在线生成可视化报告。通过完全集成的数据管理和治理、可视化分析和数据讲述以及协作,确保负责任地使用数据并推动更好的业务成果。

D3.js
D3.js是一个数据可视化工具库,运行在JavaScript上,并使用HTML,CSS和SVG,可实现实时交互,用户需要具有一定的编程基础。

Ember Charts
Ember Charts是一种基于Ember.js和D3.js的可视化工具,以绘制时间序列图、柱状图、饼图和散点图为主。易于扩展,有极强的错误处理能力。同样,也需要用户具有一定的编程基础。

除以上介绍的工具外,还有Infogram、ChartBlocks等大数据可视化工具,有需要编程基础的,亦有适合完全零基础的,可根据实际情况进行工具的选择。

 QQ交谈客服1
QQ交谈客服1

