用Drupal开发网站选传统模式好还是Headless模式好?
Drupal从8.0开始,就是基于Symfony的MVC框架,引用现代化的Composer管理,因此已经脱离了CMS的范畴,系统级别的框架,也就是基于Drupal可以开发任意的网站和后台管理应用。
所以,在开发各种APP/H5中大量可以采用Drupal作为后台管理程序,以至于在开发网站的时候,我们也可以选择Headless的模式来开发,而不是传统的Drupal CMS模式。
那么到底是选择哪个好?本文就传统的Drupal还是Headless的Drupal,做一个简单的分析,仅供参考。

传统的Drupal模式
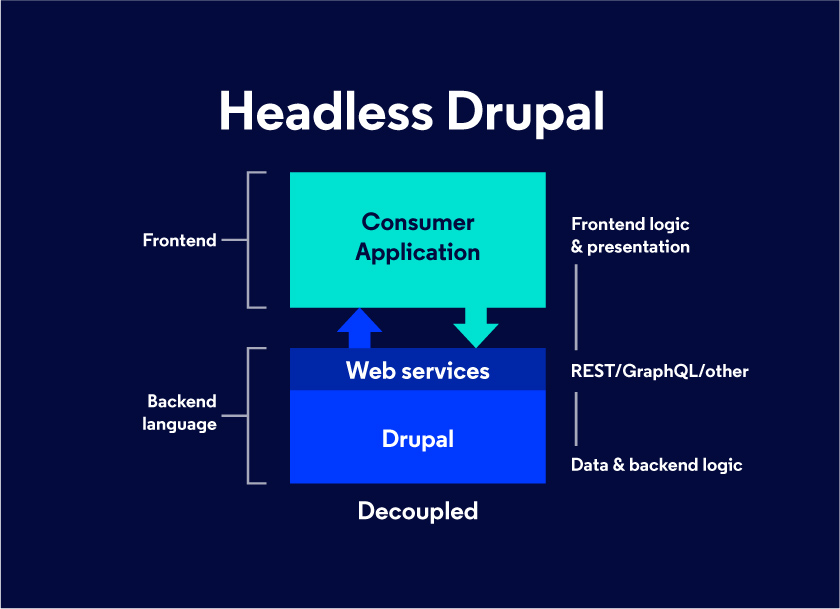
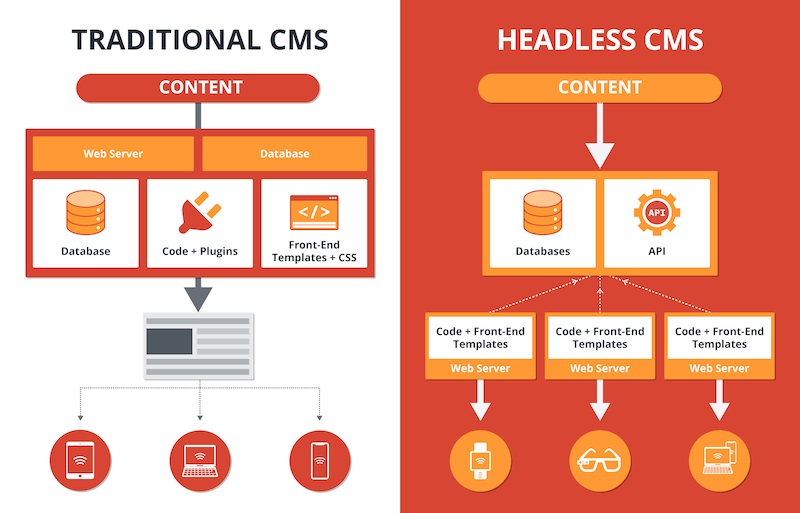
传统的Drupal和Headless Drupal的区别
传统的CMS和Drupal开发中,网站的前端和后端是在一起开发的,也是Drupal的主题,而CMS决定了网站前端的外观和设计。在传统CMS情况下,如果CMS不仅提供API,而且将内容和样式分离,才有可能将内容开放给可穿戴设备或原生应用程序。
使用Headless CMS后,CMS不再决定样式或设计,只是管理内容以及提供API。在Headless设置中,可以在一个单独的系统中管理所有内容,然后通过API链接同时在多个地方加载,比如H5、微信小程序、APP、网站或者其他系统及设备。
Drupal作为传统CMS
传统CMS由前端和后端组成,在后端中,可以创建新内容或修改现有内容。这是需要登陆以及管理员权限,此外通过主题或模板,在前端显示此内容。在传统CMS中,后端和前端无缝连接并相互依赖。当后端进行调整时,前端代码立即更改,比如Drupal的Views、Block布局等,不修改主题就能直接修改前端输出的展示。
这样做的优点是,使用CMS不仅可以管理内容,还可以在某种程度上管理网站(或多个网站,如果有多站点设置)的设计。然而,缺点是这种相互依赖性也会限制设计的灵活性和其他媒体的访问。
传统Drupal的优点:
1. 对于简单的网站,最好使用传统CMS,因为Headless CMS的额外选项是不必要的。
2. 由于后端和前端的集成,具有直观的编辑体验。
3. 由于内置Drupal API,将内容开放给其他媒体和应用程序的潜力仍然存在。
4. 对于预计有大量用户输入的平台,传统CMS是正确的选择。
传统Drupal的缺点:
1. 前后没有分离,后台修改很前端耦合性很大,测试成本比较高
2. Drupal的主题相当复杂,这应该算是Drupal的缺点,因为本身Drupal有很多模块,以及内置的process等,Drupal的主题开发和改动成本比较高。
3. 前端代码污染,同于2,由于主题希望做某种展示,不得不开发很多PHP代码以配合前端,或者修改Views输出、Drupal的Block输出,就要写很多类似Hook的代码,所以前后端的代码大量交织,并且前端的代码通常会占到整个project的30-40%,这样后台的维护成本、以后的升级成本都会很高。
Drupal作为Headless CMS
Drupal Headless是面向全渠道平台比较好的解决方案。传统CMS完全集成到网站的前端中,在CMS中进行更改,站点的代码就会立即适应并且更改对访问者可见,后端和前端无缝交织。
使用无头CMS,情况就不同了,可以在中心环境中管理和发布所有内容。呈现层与 CMS 分离,内容在一个单独的环境中进行管理。该单独环境通过 API 链接连接到呈现层。
例如,内容在后端显示,针对前端进行显示。这样,你就可以同时在网站、智能手机应用和智能手表应用上发布信息。每个前端都单独处理信息,以便内容可以立即在所有地方进行优化。
Drupal Headless CMS 的优点:
对于简单的网站,传统的CMS已经足够了。但是对于寻求更多灵活性、可扩展性和自由的平台来说,Headless Drupal CMS可以无疑比较好,特别是对于精简的全渠道战略而言。
除了易于管理多个前端环境之外,Headless还有更多的优势:
1. 不受约束的强大的视觉设计
前端可以不受任何框架和后台限制,做出各种天马行空的UI设计。
2. 灵活性
前后端可以独立迭代和开发,跟随各种技术升级和需求升级,以便能够始终为您的目标群体提供良好的服务。
3. 安全敏感数据
内容只能通过API检索。通常无法写回数据。这使得更容易保护整个系统。
Drupal Headless CMS 的缺点
#1. 技术维度升级
单个项目变成了多个项目,一个是前端、一个是后端,所以会带来开发和部署的复杂度。
#2. 预览功能
Drupal自带的预览功能需要前端项目配合调整。
#3. Drupal 的编辑快捷Tab
Drupal 本身对每一个 Entity 都有一个编辑的快捷菜单,但是前后分离后,一般不容易直接加上这个编辑的link,包括devel等功能。
#4. Drupal 的Block和布局系统不能使用
Drupal自带的block、Layout功能,不能在前端项目中使用。

Headless Drupal 作为 DXP
自2018年以来,DXP 技术越来越受到关注,全称digital experience platform(数字体验平台),也可以叫 digital assets management (DAM,数字资产管理平台),其实作者感觉都是一样的东西。
Drupal 的多样性也体现在它可以用作DXP,在这项新技术中,Drupal 的 DXP 是其中的佼佼者。
DXP的特点是什么?
DXP 是一种中心平台,它使您能够通过大量触点接触目标群体,并且您可以越来越关注目标群体的“体验”,即所提供的内容及其与之的互动、媒介和目标群体的情境。它可以根据网站、移动应用、门户等分类来提供特定的定制内容和互动选项。
DXP 的好处在于一切都来自一个源头,因此不再依赖于多个分离的系统之间通常不理想的协作。得益于其架构和与 API 的交互,Drupal 作为核心的 headless CMS 在 DXP 中表现得非常出色。
此外,还可以有个性化,为每个人创造独特的 Drupal 体验。
消费者越来越注重个性化。如果您向用户提供与他们不相关的内容,您将很快失去他们。像亚马逊、Spotify 和 Netflix 这样的主要播放器已经全面致力于提供个性化的体验。这可能是购买建议、个性化的播放列表和观看提示。个性化方法似乎是只针对我们中的少数人,但事实并非如此。通过从中央系统管理所有内容,您可以通过连接多个触点提供无缝的客户体验。这使得消费者可以为他们自己创建一个跨媒体的旅程。
创作不易,转载请注明出处!
更多Drupal以及内容管理系统,请参考我们其他相关文章,
1、Headless CMS:以API为输出的内容系统的构建
2、内容管理平台是选择传统的 CMS 还是 Headless CMS?
6、WebVR哪个框架好?WebVR开发框架的技术选型,360VR技术框架。

 QQ交谈客服1
QQ交谈客服1

