如何在Web中构建3D模型以及通过JS实现交互操作
Web 2.0 Web 3.0 的网站开发,目前比较流行的是VR/AR/3D等沉浸式体验的开发,因此3D Web开发越来越流行,本文就分享一下3D模型如何快速的构建以及应用到网页中,从而可以实现三维导航,楼宇导航,室内导航等功能。
整体的流程如下:1. 建模 - 2. 添加材质 - 3. 导入网页 - 4. 集成其他数据并进行展示
我们就以上面4个步骤分别介绍3D模型的构建步骤。

基础概念
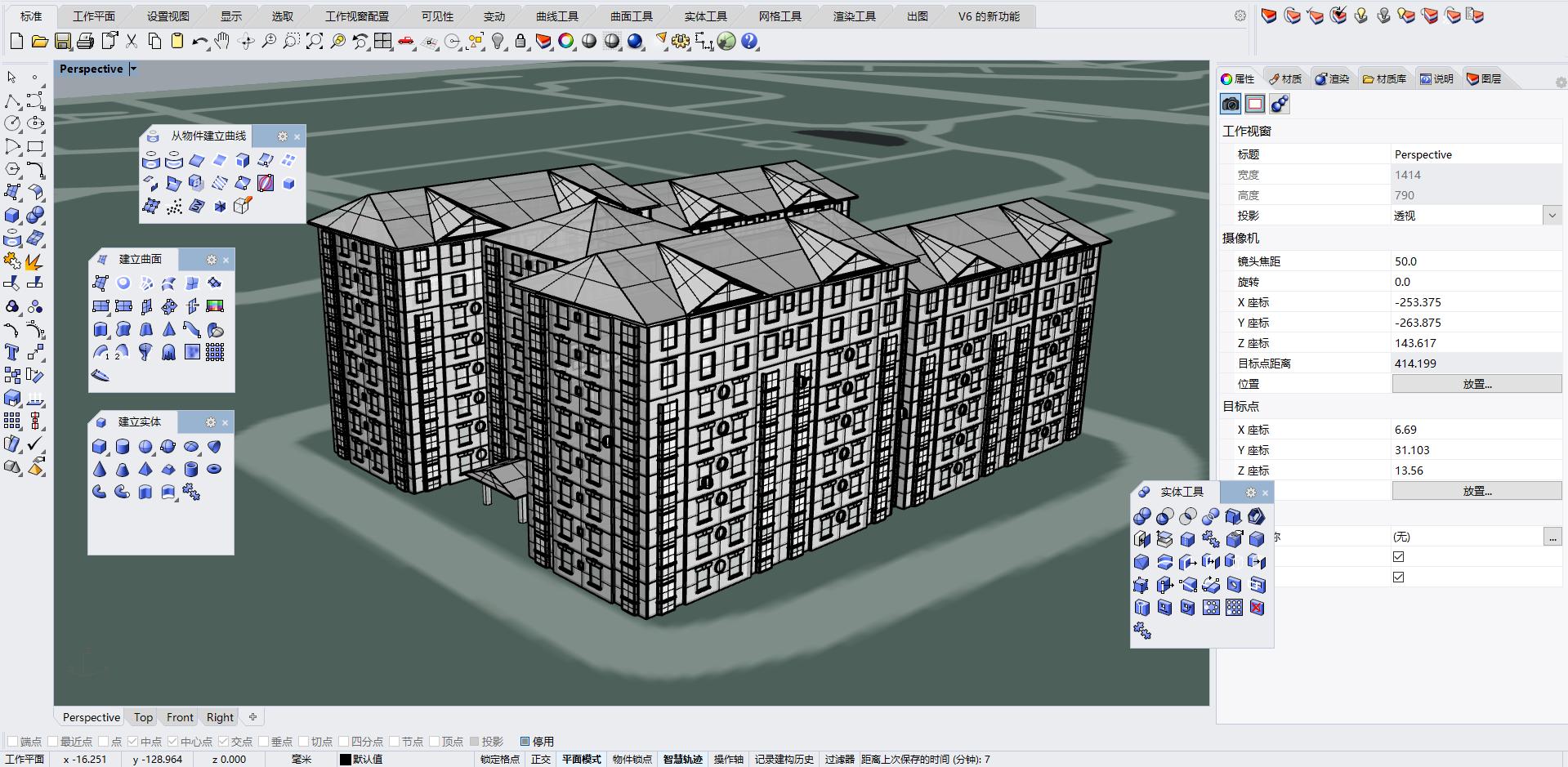
首先,3D的模型需要用3D软件模型构建出来,这里分享的是用软件Rhino(犀牛)进行建模。我们开发网站都得做到占用内存越少访问越快,所以很多细节我们可以用贴图来替代,不然加载一个几十兆的模型对使用者很不友好。

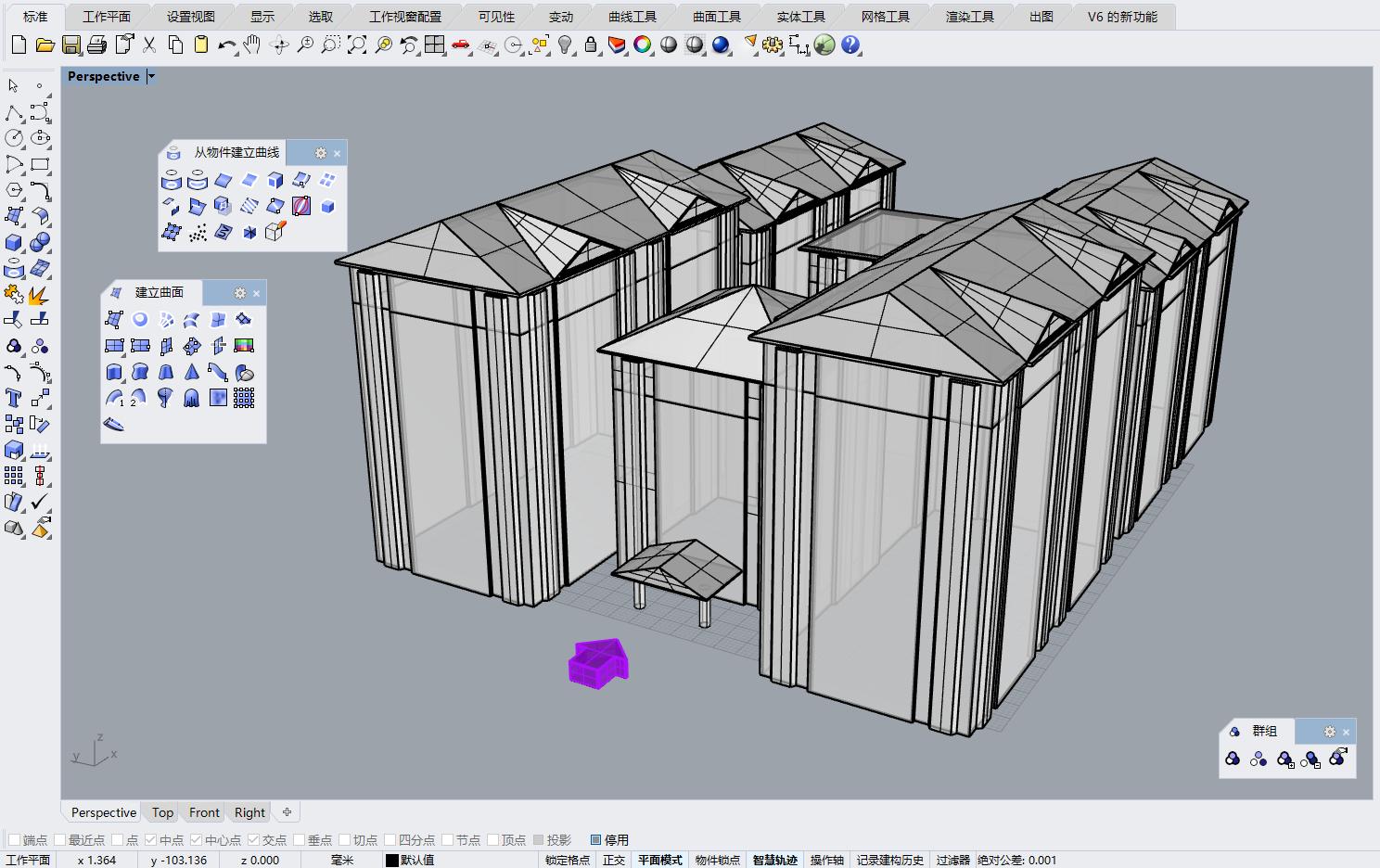
上图是力求精细的反面教材,每个窗户的形状及位置都精确的画了出来,导致每次加载都用了二三十秒的时间,这个等待时间在网页使用中是极其不友好的,所以在此基础上我们做了优化,只做简单的轮廓,如下图所示。

通过简化模型,从70M直接降到3M,大大的加快了加载的时间。这样Web和手机加载就比较快。
贴图及添加材质
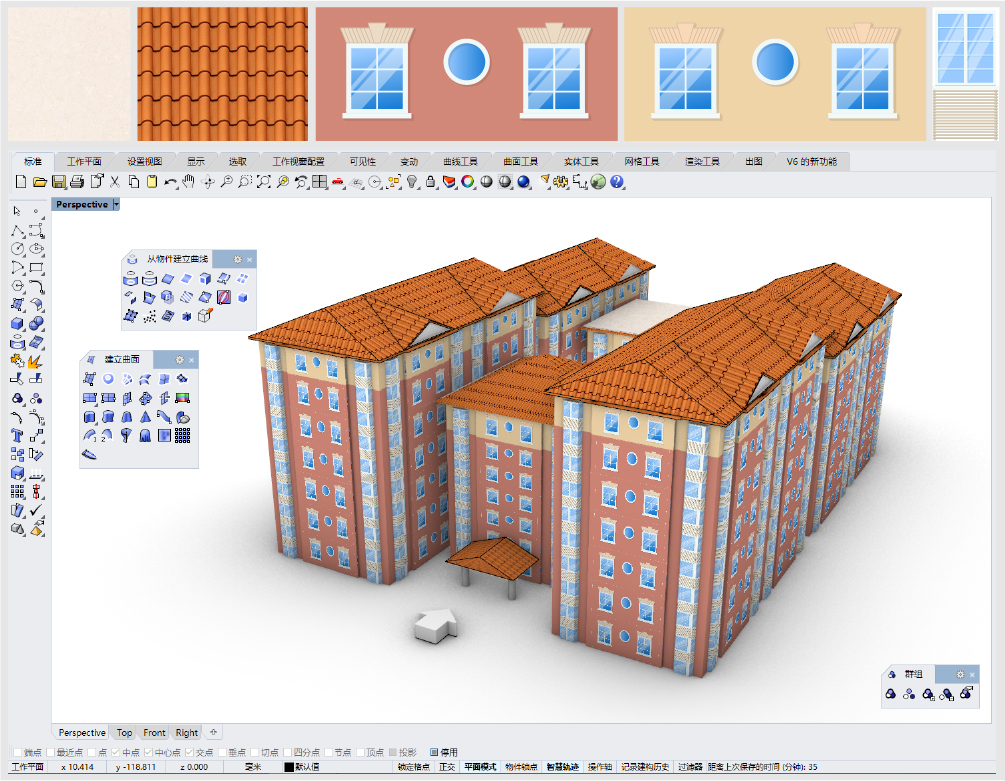
对于3D建模,其中有一个小技巧就是,可以在平面图画出我们要的细节效果,直接贴到模型上面。
平面效果替代局部模型无论在内存还是在效果上都是比较好的选择。
我们在平面中画了多张相关效果图,包括:屋顶、墙体、飘台跟2种窗户,设置重复便可以得到我们要的效果了。

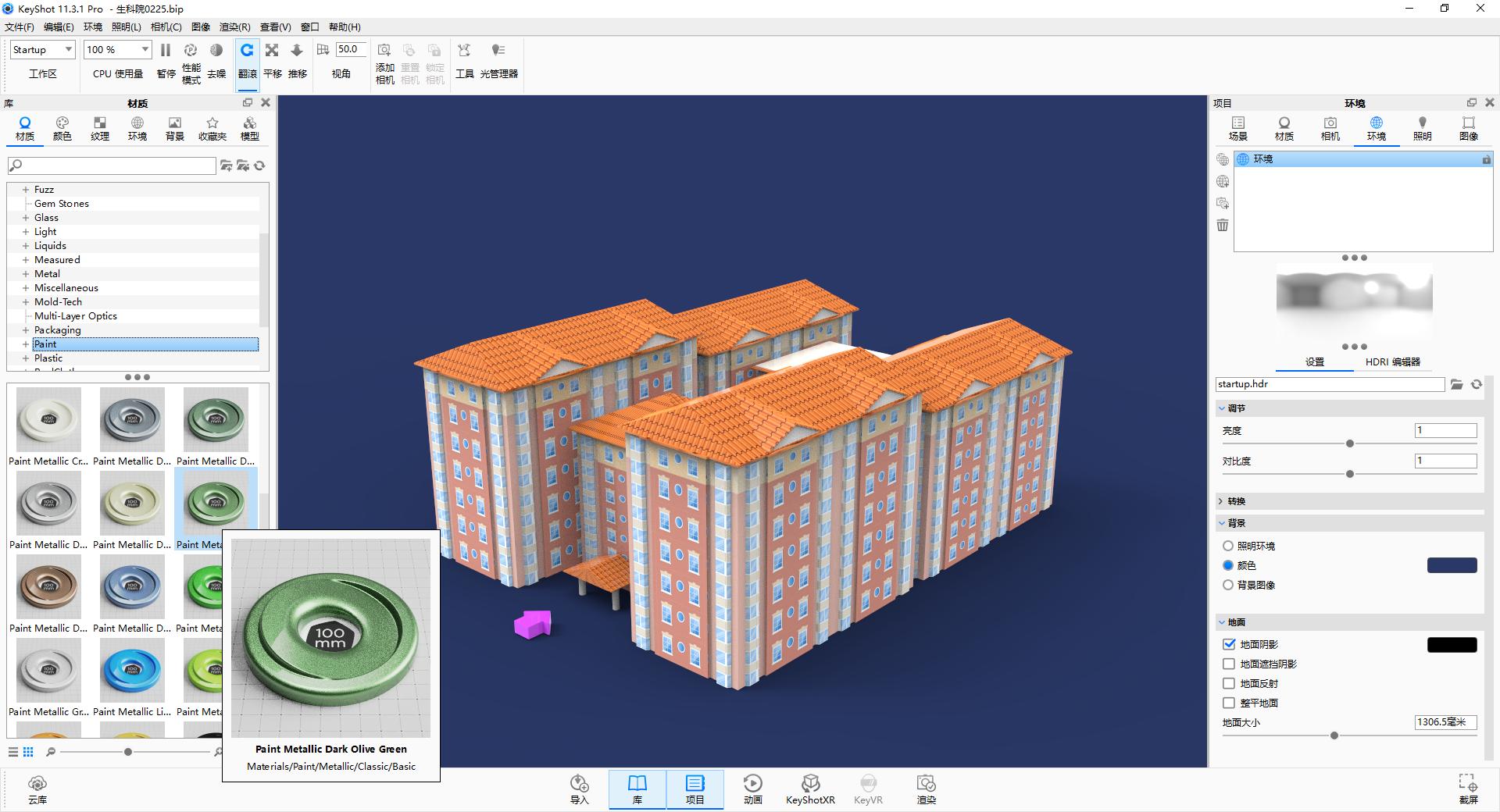
到这里我们需要把模型导入一个叫keyshot的渲染软件里面,keyshot拥有塑料、喷漆、纺织品等多种现成的材质,初学者非常容易上手,有兴趣可以了解一下这里不加以赘述。
除了优化材质我们还需要通过这软件把模型转化成GLB格式,GLB是WEB支持的3D格式,网站通过渲染GLB格式以及JS代码,就可以在网页上展示3D模型,并且可以通过JS的实现触摸的交互事件。

所有模型的材质,包括:高光、折射率、粗糙度都可以进行调整,虽然这里也可以控制环境等相关参数,但是最终会在网页设置的环境中进行展示,建议最后在代码环境中加以设置。
生成网页代码
建好3D模型之后,我们就可以把3D模型转成网页可以用的代码,关于转换,网上有很多工具,我们就直接拿过来用即可
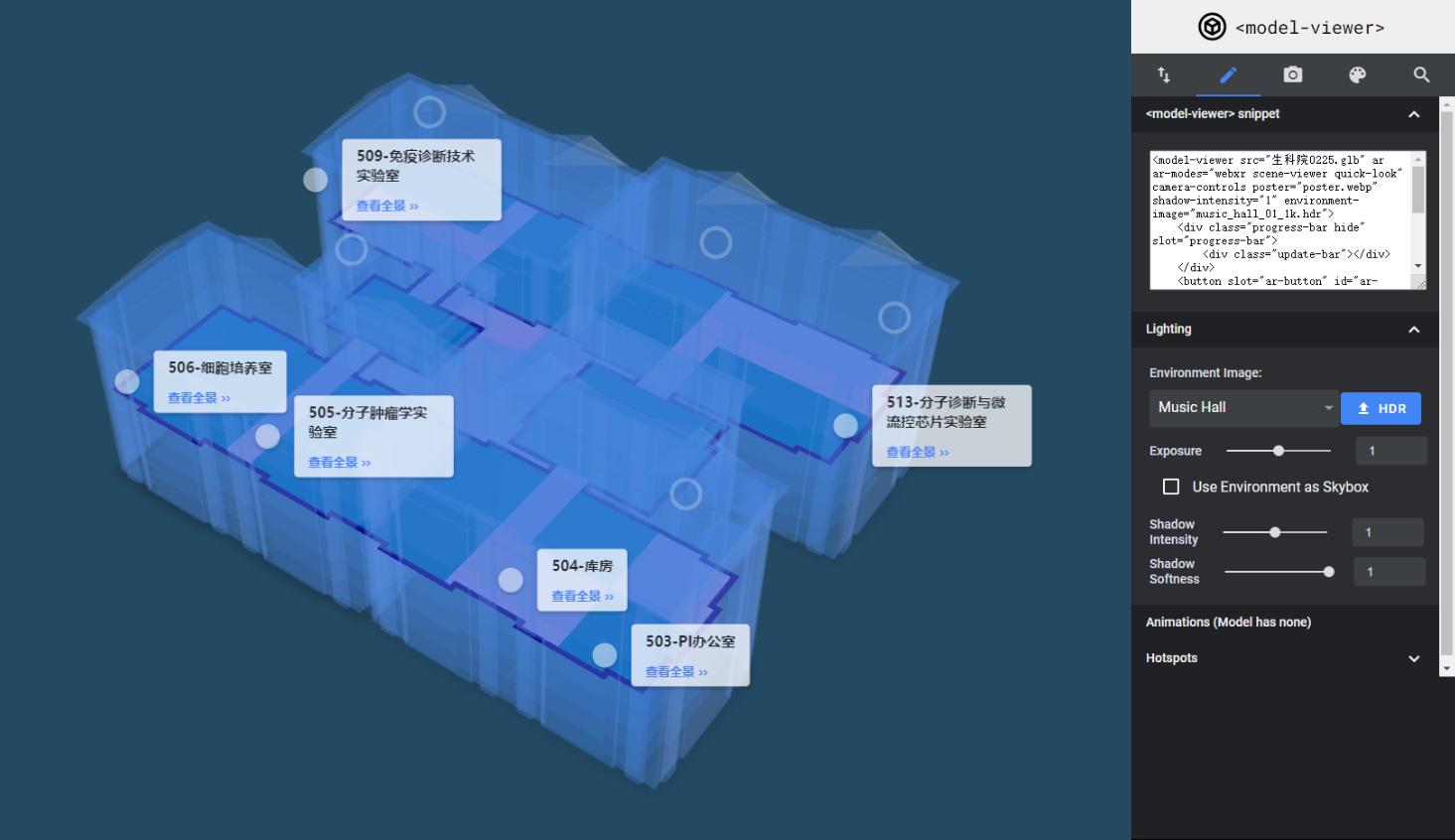
比如 https://modelviewer.dev/editor/

需要注意的是:该平台只支持GLB格式,并且很多渲染器没法把材质写进文件中,需要实现尝试再进行添加材质。
导入模型后我们就可以直接在网页中控制模型并利用右侧栏目中的参数进行调节。可以调节的参数包括:环境光、动画、热点标签、摄像机角度、浏览范围、模型材质(颜色、贴图、透明度、漫反射等)。
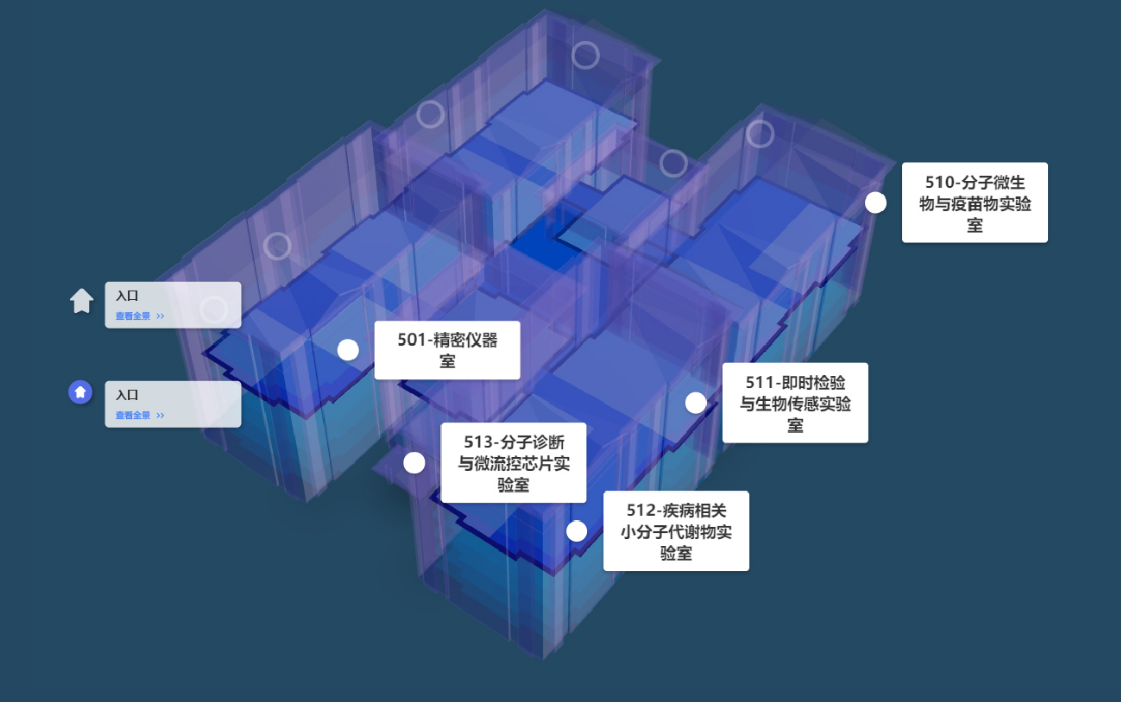
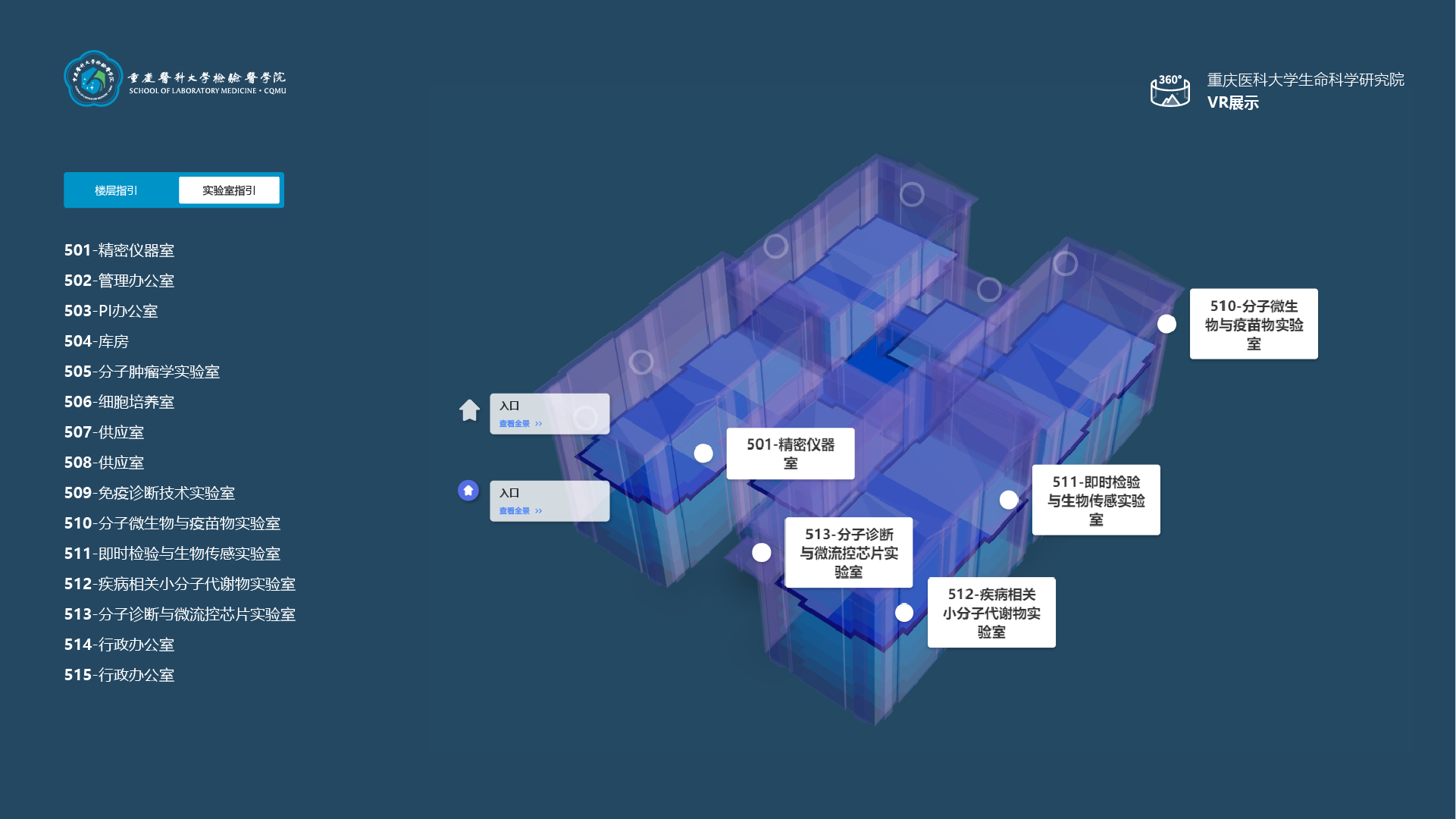
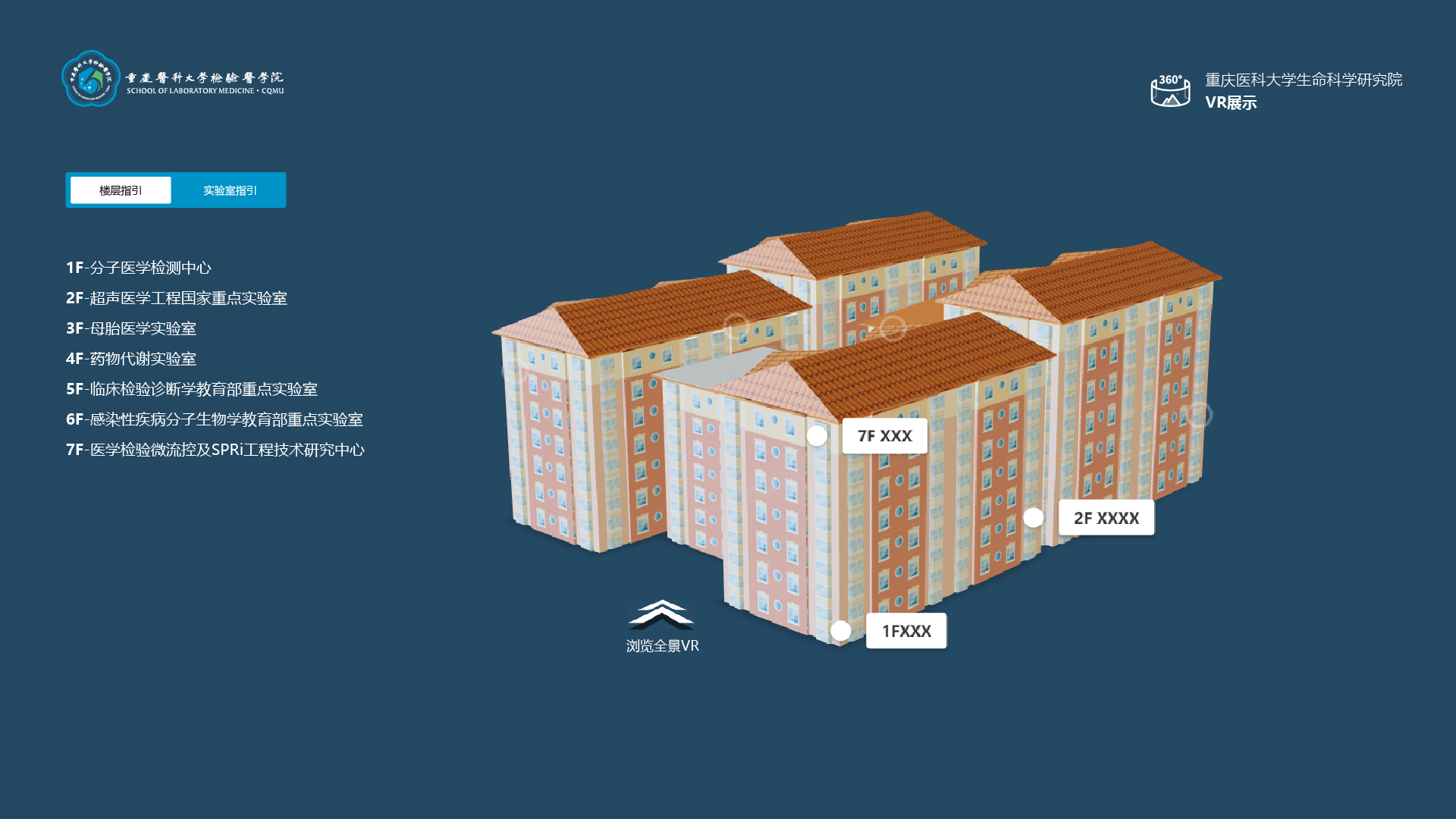
把相关参数导出,交给前端工程师就可以得到以下效果了:


创作不易,转载请注明出处!
更多Drupal以及内容管理系统,请参考我们其他相关文章,
1、全景沉浸式Web VR制作中如何选择全景相机 (2023版本)
3、WebVR哪个框架好?WebVR开发框架的技术选型,360VR技术框架。
4、如何基于开源的Photo Sphere Viewer 框架开发360/720全景VR?

 QQ交谈客服1
QQ交谈客服1

