CMS如何实现打卡和签到功能?
我们之前讲过,学术会议报名、学校学生报名、问卷调研以及预约系统,包括预约医生、预约会议室、预约场地、预约座位,预约面试/考试等系统的构建,这些都是可以基于在线表单来实现,Drupal里面就是Webform,具体请参考我们之前的
本篇是基于上面这两篇为基础,来讲解如何实现一个在线打卡、在线签到、课程签到系统,如果没有读过前两篇,请先点击上面的链接。
在线打卡签到的场景分析
打卡、签到功能一般是基于日期的,比如每天打卡或者每日签到,当然在学生上课方面,一个学生一天可以上多个课程,那么其实就是去多个页面,分布签到,一般也是每天一次,如果真的这个课程需要签到两次,那就建两个打卡页面。
因此,我们可以设计成每天一次签到或者打卡。
打卡或者签到的内容一般就是提交确认一下就可以,另外,如果需要填写更多信息,比如姓名、手机号等,因此可以关联一个自定义表单,用户可以设计一个表单,来保存用户的提交信息。
所以,打卡有一个关联表单,表单默认不需要填写什么信息,只需要一个提交按钮就可以。
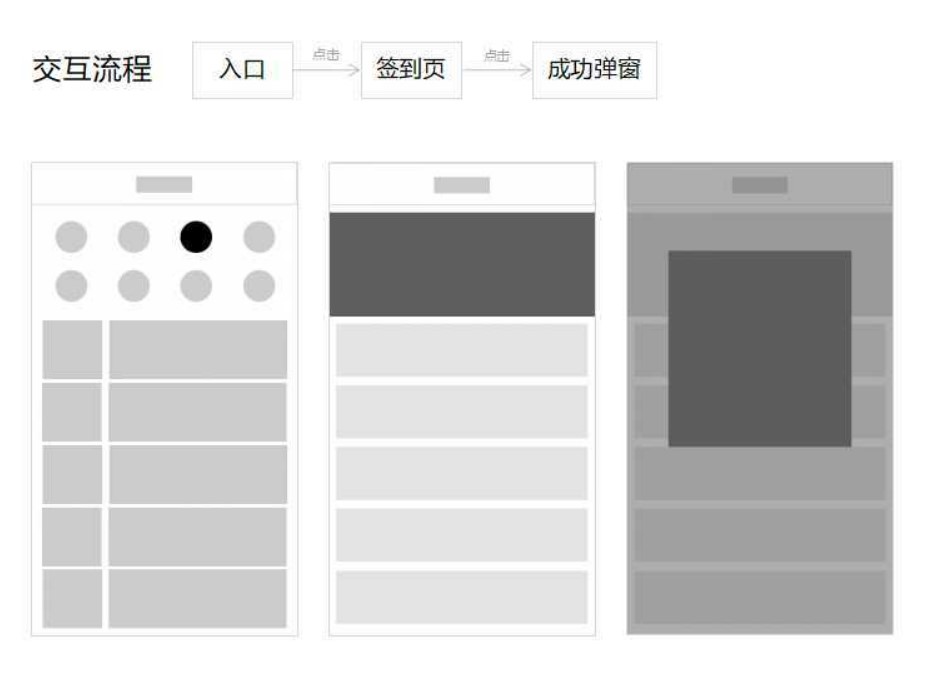
在设计方面,打卡一般通过手机实现,进入H5页面,会有一个打卡签到的button,用户点击就能进入第二个页面,第二个页面一般是一个日历,可以显示用户以往的打卡历史。
可以参考支付宝的打卡页面,如下图:


程序设计思路
分析了签到和打卡的流程和设计,我们来设计一下功能实现思路
- 基于预约程序,对预约程序的界面进行修改。
- 建一个日历,日历上只有一个按钮(打卡/签到)。
- 点击打卡/签到,弹出表单,默认只有一个提交,提交数据(数量默认1, 日期是当前日期)。
- 默认需要登录,以保证只能打卡/签到一次。
- 提交打卡信息后,不需要修改。
基于以上的功能设计,我们的后台就可以实现打卡和签到功能了,数据本身也是可以导出的,老师可以方便统计签到人数和学生姓名。
当然,前端具体的实现也可以根据难以程度来稍微做一些调整以及美化。
此外,打卡和签到还有一个重要用途就是连续打卡有积分奖励,这个类似支付宝或者电商系统,我们稍后再讲解如何用CMS构建积分系统。
最后,打卡和签到,其实也是在线教育平台的一个功能,如果要了解更多在线教育平台的构建,大家可以点击查看相关产品和文章。
原创不易,转发请注明出处!
关于表单功能、在线教育、以及CMS,可以点击查看相关产品和之前的文章:
3. 在线视频教育学习平台介绍
4. 基于CMS的图库管理系统

 QQ交谈客服1
QQ交谈客服1

