360、720、WebVR之间的区别
随着网络全景VR的不断普及,对于360、720、VR之间的区别,我们经常容易搞混,因为内容特别相近。所以,本文主要讨论一下360/720/VR之间的区别。

360照片
360照片其实我们一般用手机就可以拍摄出来,按照手机的支持,横向旋转一周就可以,所以我们称之为360照片,最后合成的图片,也是一张平面二维的照片,肉眼可以直接查看。
这张360°全景照片只能左右滑动观看,最多就是看完你绕一圈的照片,但因为手机镜头拍摄角度有限,实际上拍不到上方和下方,这个照片图就是我们所谓的360°全景。
如下图所示:

720照片
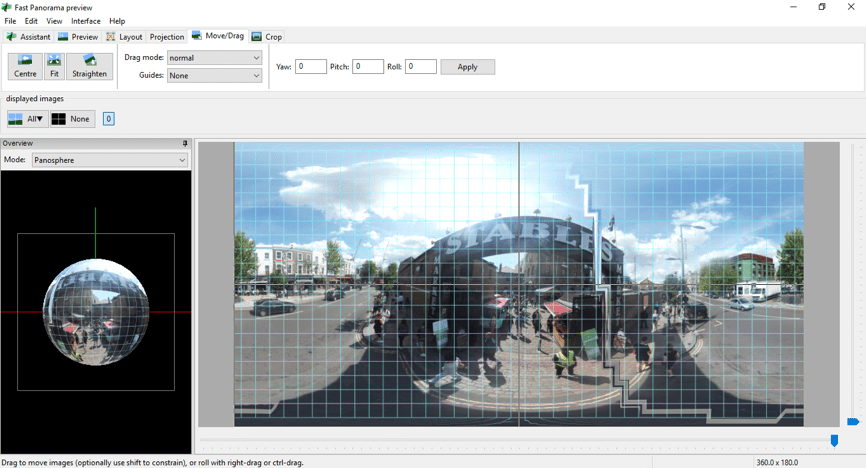
720照片跟360照片不一样,它是包括了上下的内容,有水平影像和垂直影像,也就是有天有地。一般是通过特殊的720相机设备拍摄,而不是通过手机直接排石,所以不是普通的二维图片,我们直接看一般效果比较诡异,如下图:

不过有时候,我们也成720相机为360相机,其实最正确的叫法就是720相机,而不是360相机,不然容易搞混。
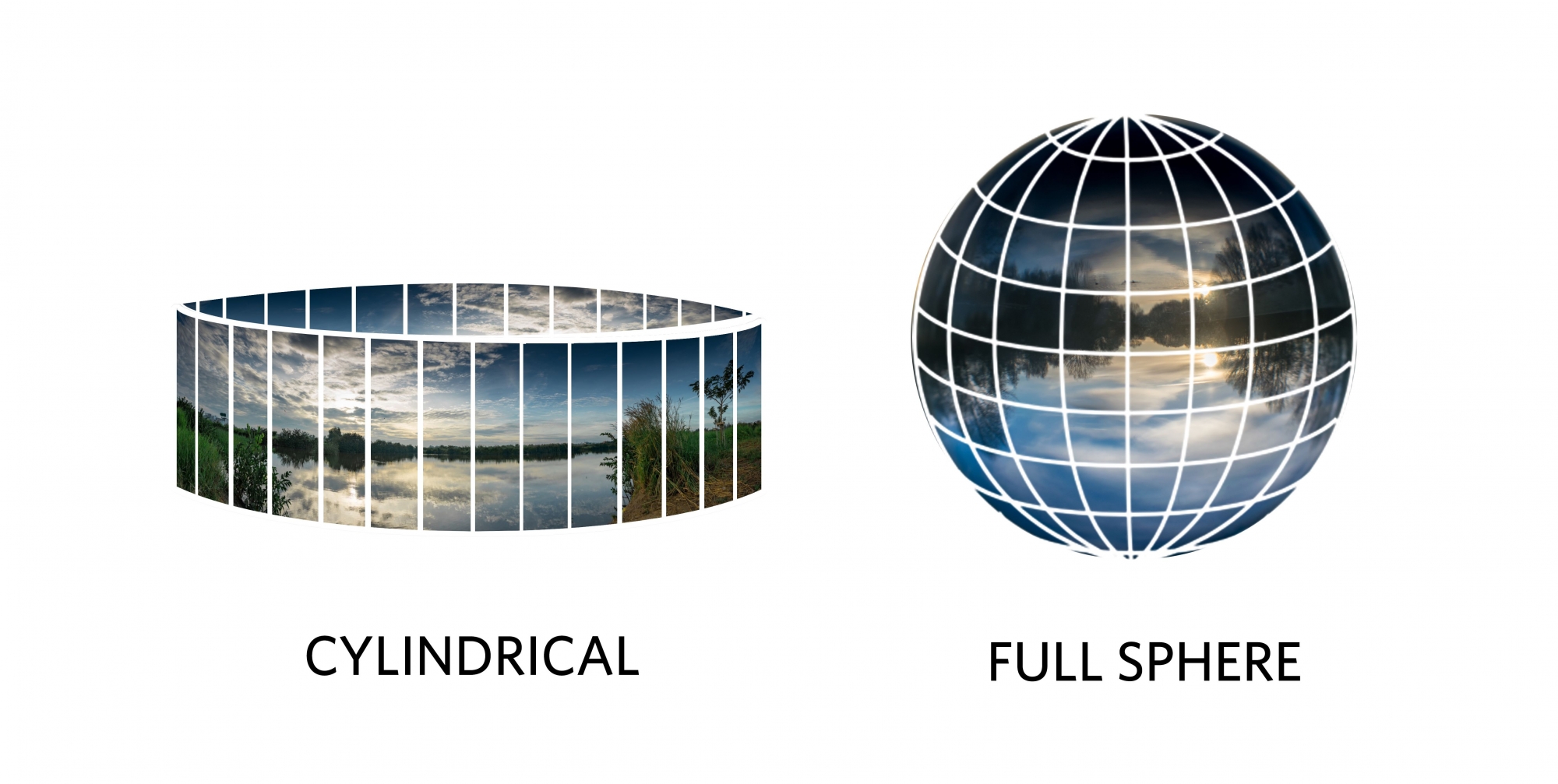
他们的具体的区别可以参考下图,一个是水平成像,一个是球形成像:

立方体照片
除了720照片,还有一种可以制作VR的照片,叫立方体照片,他它的原理是将前后上下左右6个面分别拍摄一下,生成一个立方体,然后将6个照片合成一个VR,所以功能也是类似于720照片,缺点是照片比较多,优点是可以通过普通的单反或者高清相机就可以操作,并且容易拍出高清照片。
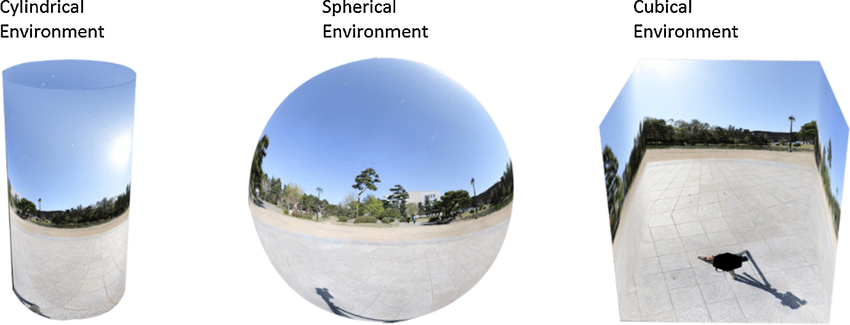
原理可以参考下图:

720 VR
我们了解了720图片,就容易理解720VR了。
720VR虚拟实境是一种透过电脑3D渲染制作出来的虚拟空间,VR眼镜除了能够在原地观看四周全景虚拟环境之外,自己还能在空间中移动,如同在另一个世界互动体验一样。
所以,720VR其实就是通过720图片,通过程序的渲染,加了一些互动操作,而形成了一种快速容易体验的VR环境。
当然,也可以通过上面所说的立方体6面图来生成一个VR,VR可以有多个场景,通过在VR里面移动,切换不同的图片场景就可以达到VR内的移动效果。
创作不易,转载请注明出处!
更多Drupal以及内容管理系统,请参考我们其他相关文章,
1、全景沉浸式Web VR制作中如何选择全景相机 (2023版本)
3、WebVR哪个框架好?WebVR开发框架的技术选型,360VR技术框架。
4、如何基于开源的Photo Sphere Viewer 框架开发360/720全景VR?

 QQ交谈客服1
QQ交谈客服1

