如何在全景VR中嵌入3D模型?
通常的全景VR是由一张全景照片生成,如果要嵌入三维模型相对比较困难,因为3D模型本身嵌入720场景中要用复杂的JS插件来实现,另外由于网页的加载及兼容等方面的要求都比较高,所以3D模型在VR场景中的应用受到诸多的限制,如模型太大需要较长的等待时间、渲染的材质效果不够逼真、模型会自带背景没法更好的融入到场景中等等缺点,在这里介绍一种新的方案,可以更好更快的把3D模型融入到VR场景中。

3D模型嵌入720VR
我们通过如下方法实现在720VR中,嵌入3D模型。
1. 根据对象进行建模
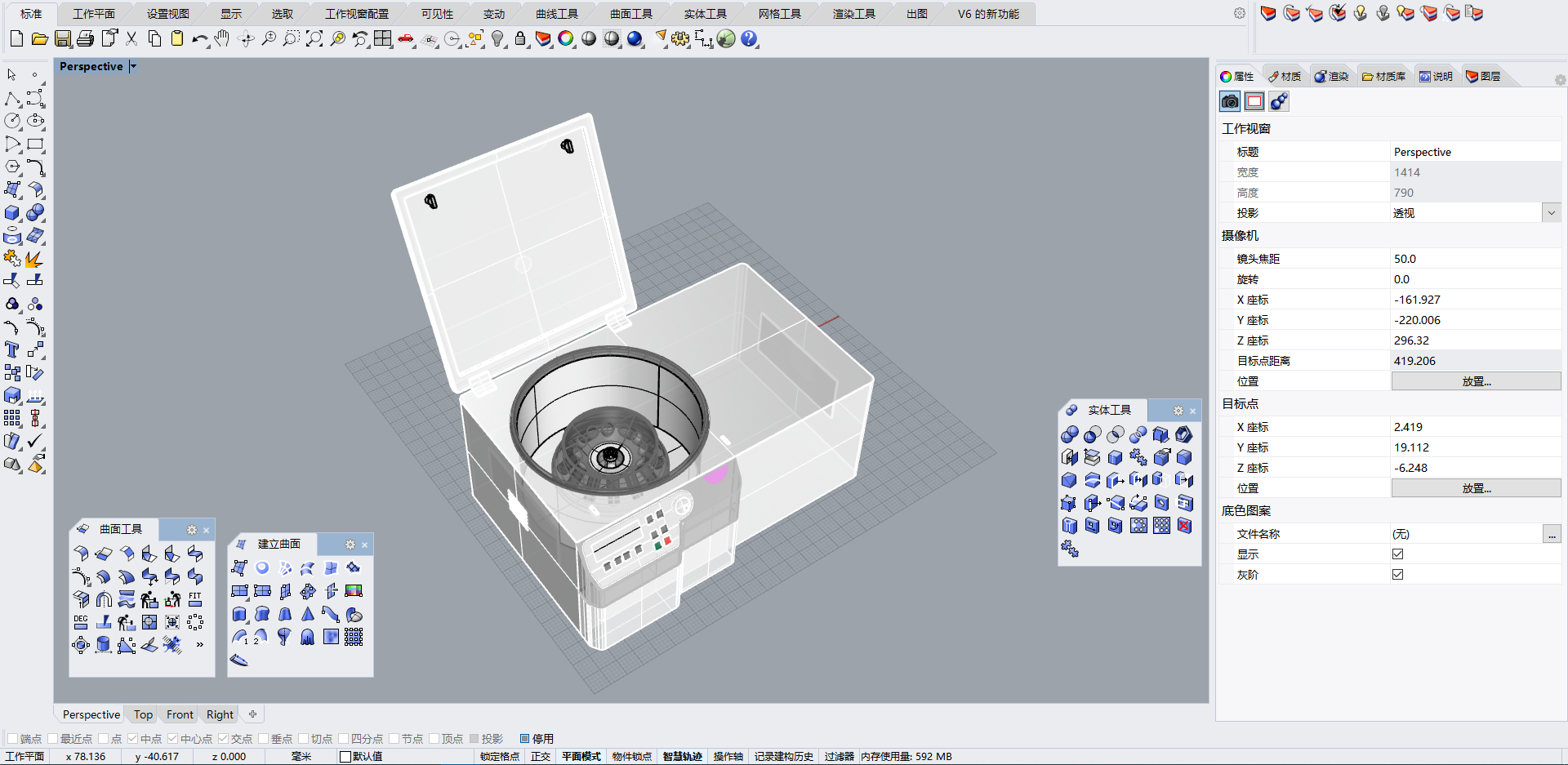
常用的建模软件比较多,如:3DSMax、Maya、Rhin、Zbrush、Rhinocero、Silo、Blender、Camera 4D等软件。我们选用熟练的软件进行建模即可,我们截图是用Rhinocero进行建模的,该软件体量比较小、精确度高等优点,普通的集成电脑便可以轻松驾驭。在这里不加以赘述,反正可以达到我们的要求即可。

2. 对模型进行多角度的渲染
我们可以在渲染器中直接对模型进行渲染,需要注意的是:为了让对象的旋转更加丝滑,我们可以需要对更多角度进行渲染,而且得保证每个角度都是相等的,这样的旋转会更加自然。其实很多渲染软件都有现成的参数可以选择,而且可以批量进行。

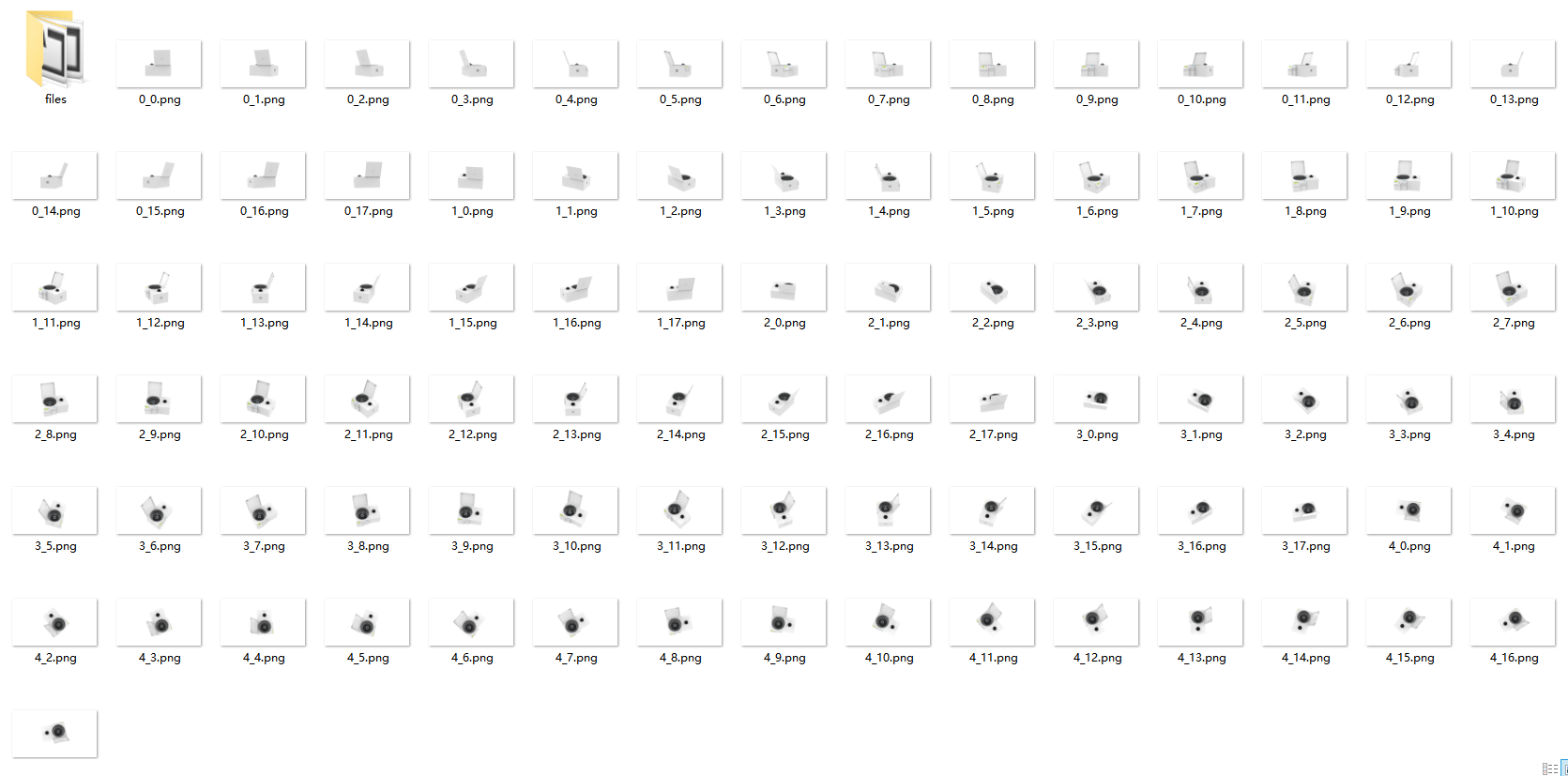
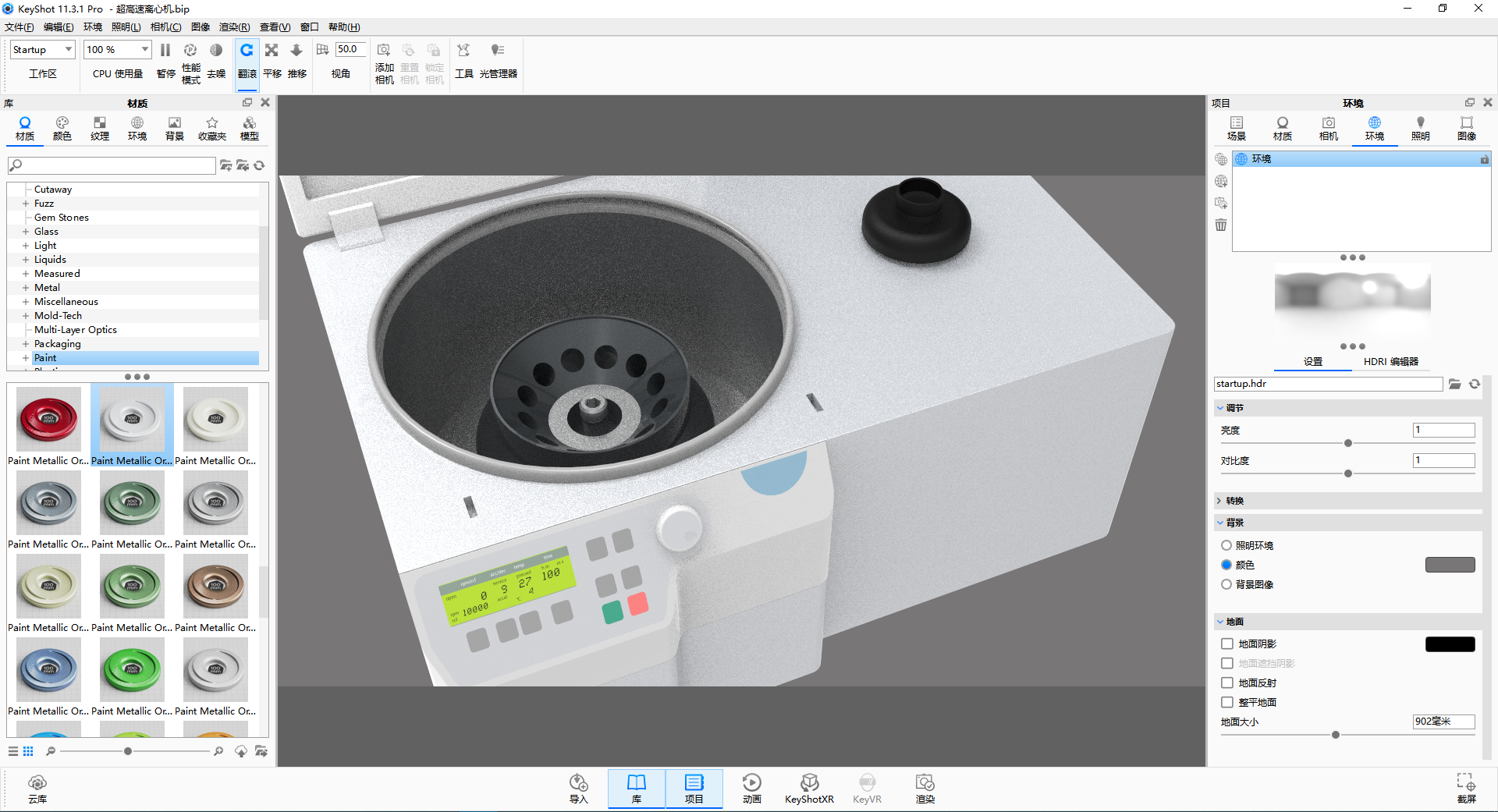
渲染完成后,我们可以得到这样一组图片。在这里推荐一款渲染器Keyshot,对小白非常友好,有非常多的调制好的材质,只要拖拽到模型上就很容易的得到想要的效果。每种材质都可以预览,使得我们可以在很短的时间便可以操作完成,以下是操作界面展示。

3. 生成序列
我们可以用代码实现旋转及交互方式,但这边有一个更好的方法,直接用KeyshotXR直接生成需要的代码便可以直接交互。如图所示直接旋转渲染,就可以得到我们要的角度及动画效果了。

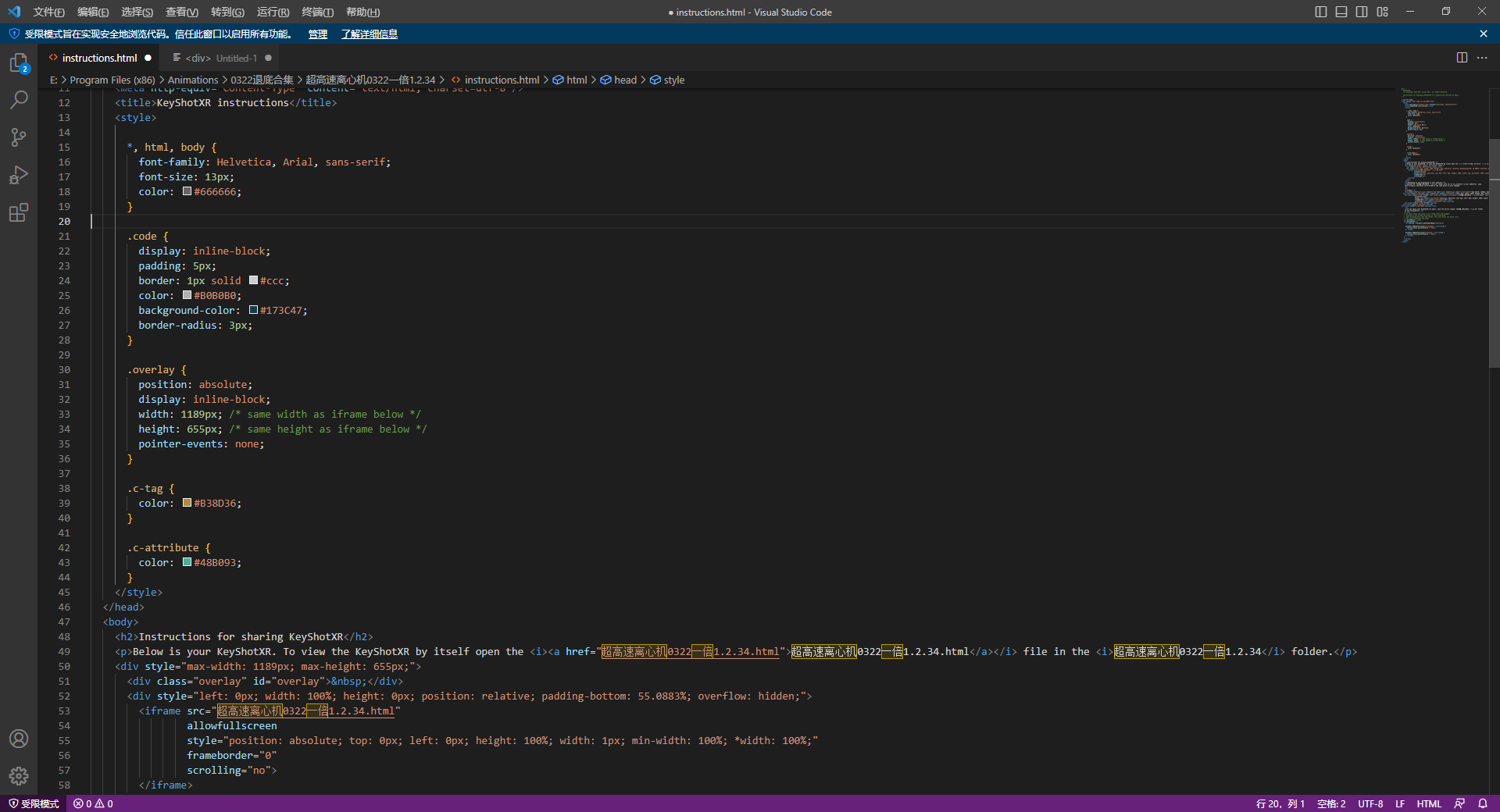
当我们完成渲染的同时,我们不仅带有序列的图片,我们还可以得到2个html文件,双击便可以在浏览器中浏览具有3D效果的文件。与此同时,我们可以还可以修改代码达到我们想要的效果。

我们可以在代码中更改参数,达到我们需要的效果,这边举几个例子如:加载动画样式、第一次出现的角度、控制大小的倍数等等参数。我们可以在代码中更改参数,达到我们需要的效果,这边举几个例子如:加载动画样式、第一次出现的角度、控制大小的倍数等等参数。


只要我们在VR场景中稍微的添加背景图片,在对象空间中加入固定的坐标,加上有3D交互,我们便可以完成有科幻的感觉,仪器似乎在空中悬浮、转动,这样我们就完成了在VR添加3d的交互效果。
创作不易,转载请注明出处!
更多内容管理以及WebVR系统建设,请参考我们其他相关文章,
1、全景沉浸式Web VR制作中如何选择全景相机 (2023版本)
3、WebVR哪个框架好?WebVR开发框架的技术选型,360VR技术框架。

 QQ交谈客服1
QQ交谈客服1

