常见开源的、可视化、低代码页面构建框架对比
人的目标就是越来越懒,人工智能、AI等层出不穷,比如ChatGPT,所以开发者们也希望开发网站这块也是可视化,不要在写HTML/NodeJS等代码,不懂技术的运营人员,拖拖拽拽也能搞定。
可视化工具一直都有,并且历史很久远,但是本文讨论的框架是有一定要求的,尤其是能扩展再造的,可以对接内容系统的,所以有以下几个因素要考虑,
1. 可视化,2. 开源,3. 能扩展,4. 能定义输出源码,5. 能搭配CMS,也是说跟内容管理系统集成,而不是一个单独的工具。
因此,一些商业的闭源的页面构建工具,比如如下几个就不做过多介绍。
-
Wix:目前全球顶级的网站建设平台。
-
Squarespace:提供了丰富的可视化设计工具的网站建设平台。
-
Webflow:全面的可视化界面的网站。
综合以上几点,我们先后调研了多个开源可视化低代码页面构建框架,并且逐个对比,最终采用了GrapesJS,详细信息,本文就逐个介绍一下。

开源可视化页面构建工具对比
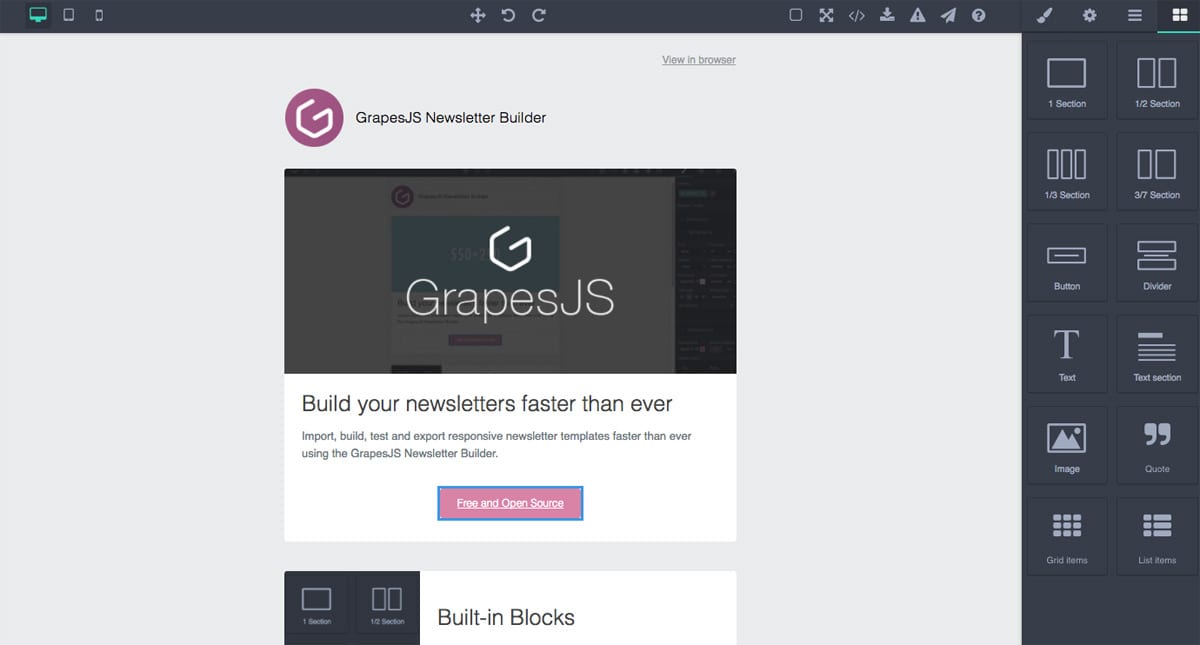
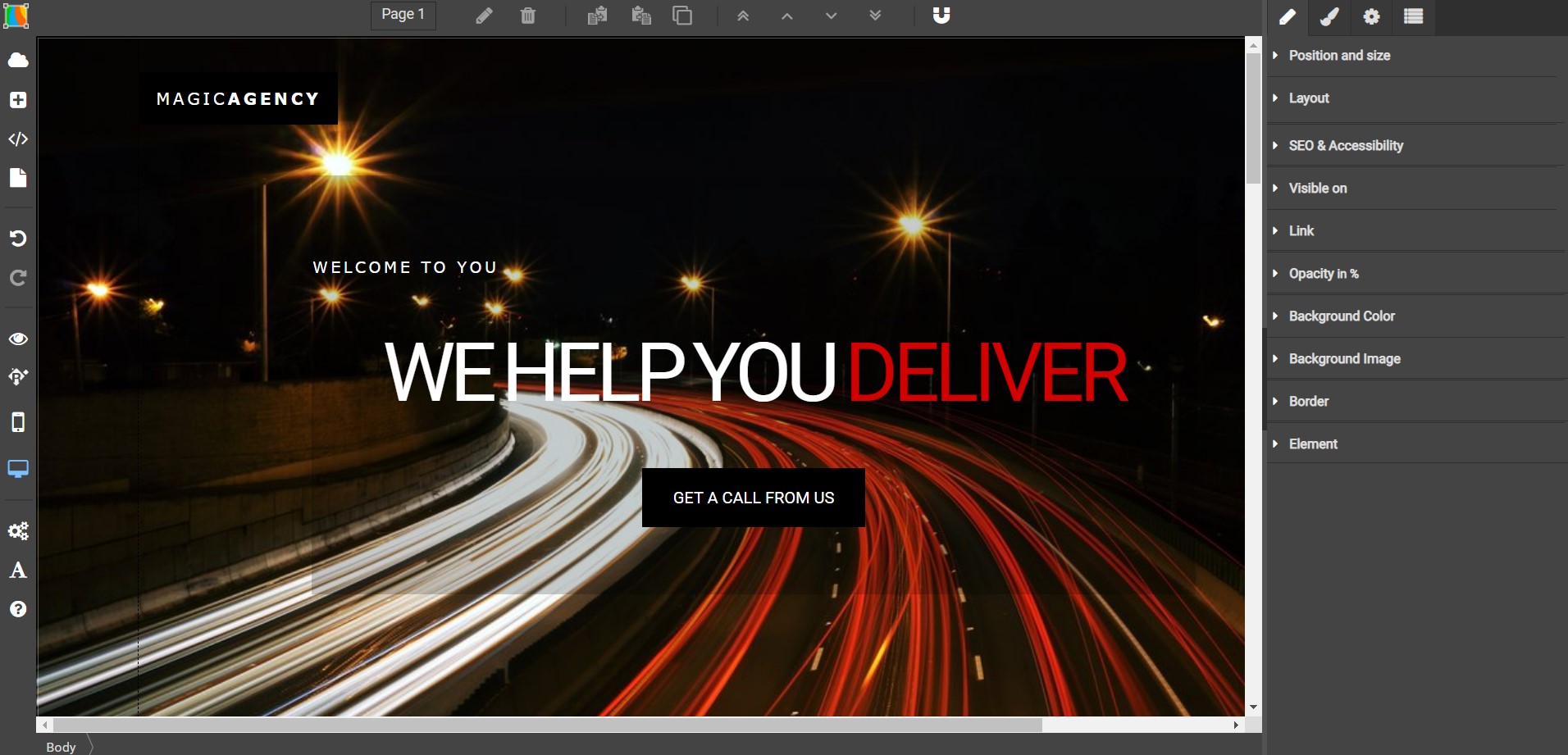
Grapes.JS
Grapes.js是一个免费的开源的页面生成器,提供了简单的可视化界面,以帮助用户快速创建网站,有极强的扩展性以及完善的说明文档。

Hugo
Hugo也是一款开源、免费、功能强大的Webbuilder,在作者看来和GrapesJS应该不相上下,并且还有企业版BetterCMS支持,所以在选择Hugo还是选择GrapesJS上面,还是相当纠结的。

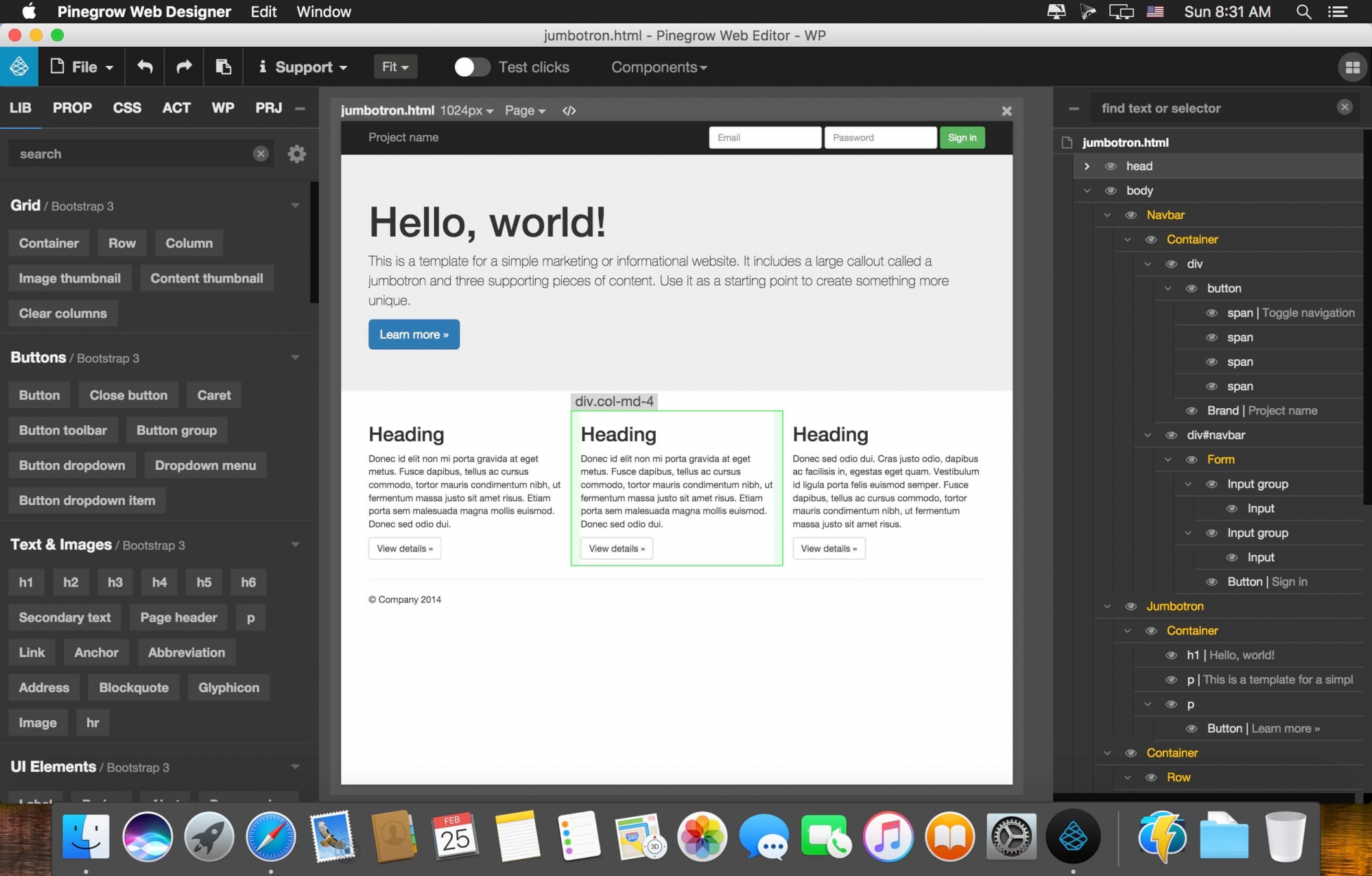
Pinegrow Web Editor
Pinegrow Web Editor是一个免费的开源的页面生成器,提供了丰富的可视化界面,以帮助用户创建高效的网站。

Silex
Silex 是一个免费的开源的可视化页面生成器,提供了大量的模板和工具,以帮助用户创建专业级的网站,用户体验,所见即所得方面,感觉比Grapes.JS都好一些,不过扩展性这块不是太强。

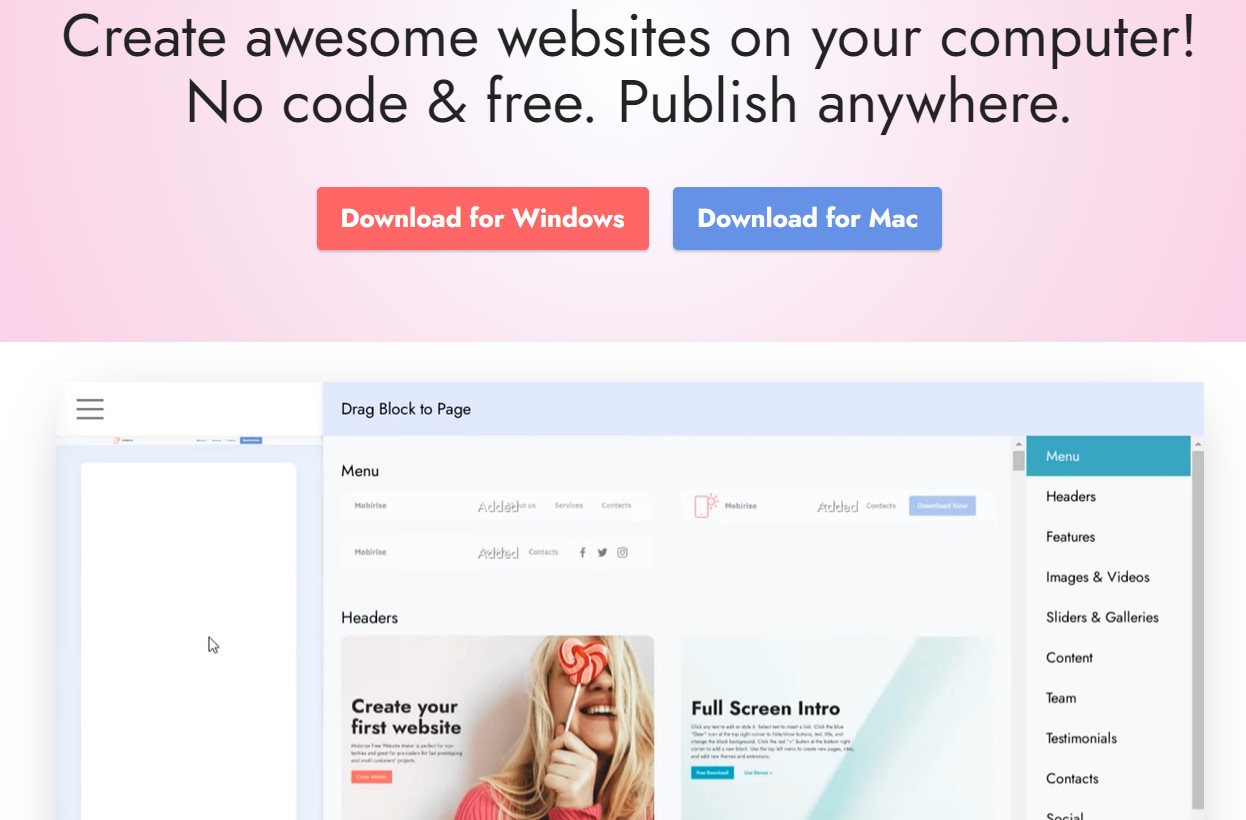
Mobirise
Mobirise是一个免费的开源的网站生成器,提供了简单易用的可视化界面,以帮助用户创建响应式网站,不过总体来说扩展性要差很多。

结论
经过多种对比,最终我们选择了GrapesJS,当然Hugo也是不错的,我们不能每一个框架都一一调研,目前来看GrapesJS对接CMS/Drupal是完全可以胜任的,并且有大量文档,所以GrapesJS就成了我们最终的选择。
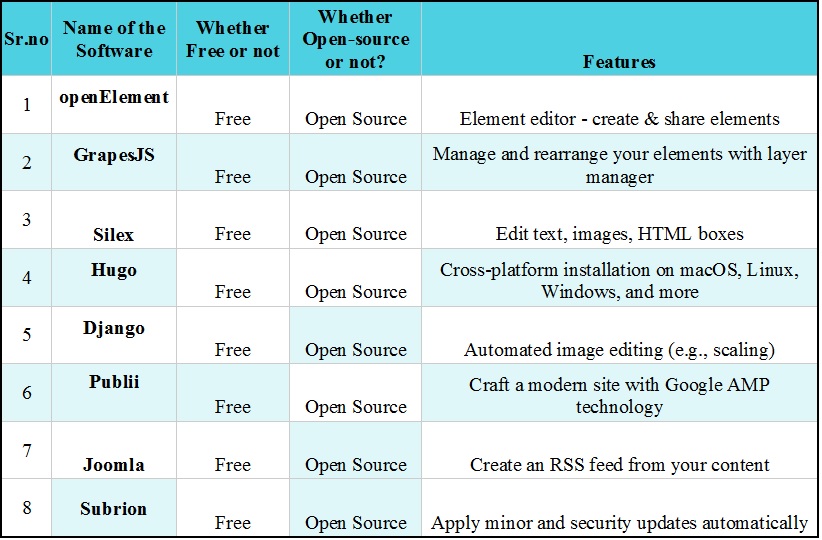
下图是一个国外网站对各个框架的对比,详细信息可以参考下面的链接
https://www.goodfirms.co/website-builder-software/blog/best-free-open-so...

创作不易,转载请注明出处!
更多Drupal以及内容管理系统,请参考我们其他相关文章,
3、Drupal整合可视化所见及所得构建工具GrapesJS(一)
8、WebVR哪个框架好?WebVR开发框架的技术选型,360VR技术框架。

 QQ交谈客服1
QQ交谈客服1

