开源可视化低代码页面构建框架GrapesJS 入门(二)
本文是介绍可视化页面构建工具GrapesJS系列的第二篇,本系列主要是介绍GrapesJS以及与GrapesJS可视化工具如何与CMS整合。
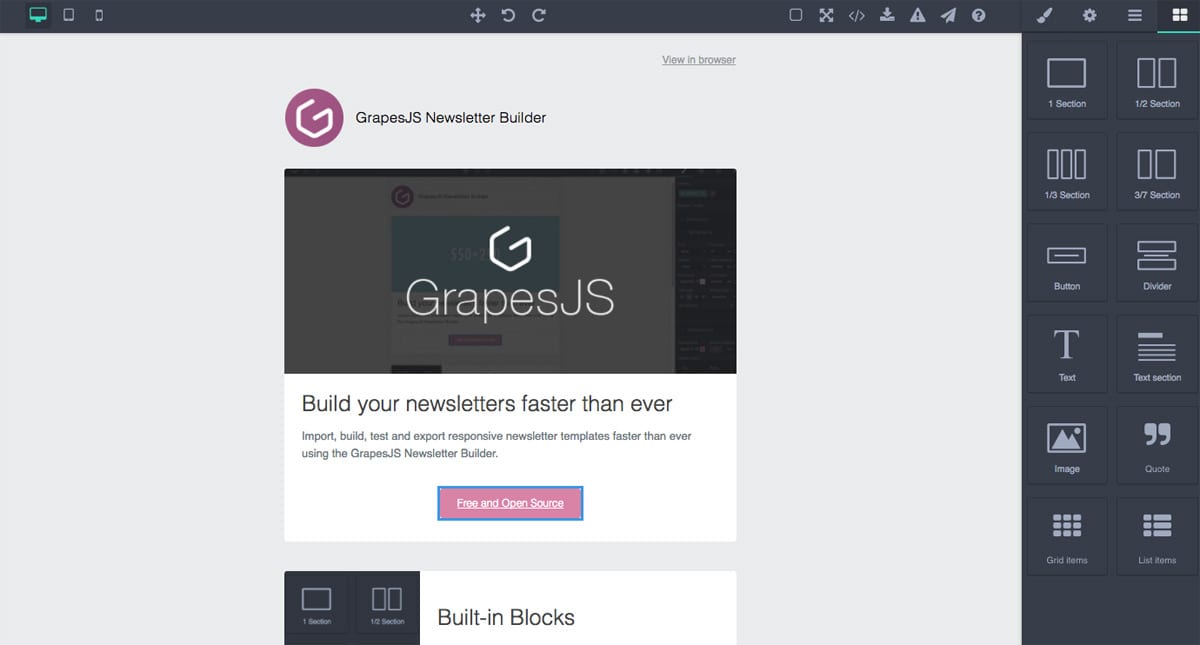
GrapesJS是一个可视化的、开源的网页构建工具,本篇就来主要对GrapesJS做一个入门的基础介绍,对GrapesJS的架构以及基础开发和GrapesJS的基础概念做一些入门指引。

GrapesJS的优点
GrapesJS是一个开源的、可扩展的页面生成器。它通过提供一个简单易用的界面,允许用户在不需要编写代码的情况下创建复杂的页面,GrapesJS使用了现代的JavaScript框架和库,以提供强大的性能和易用性。
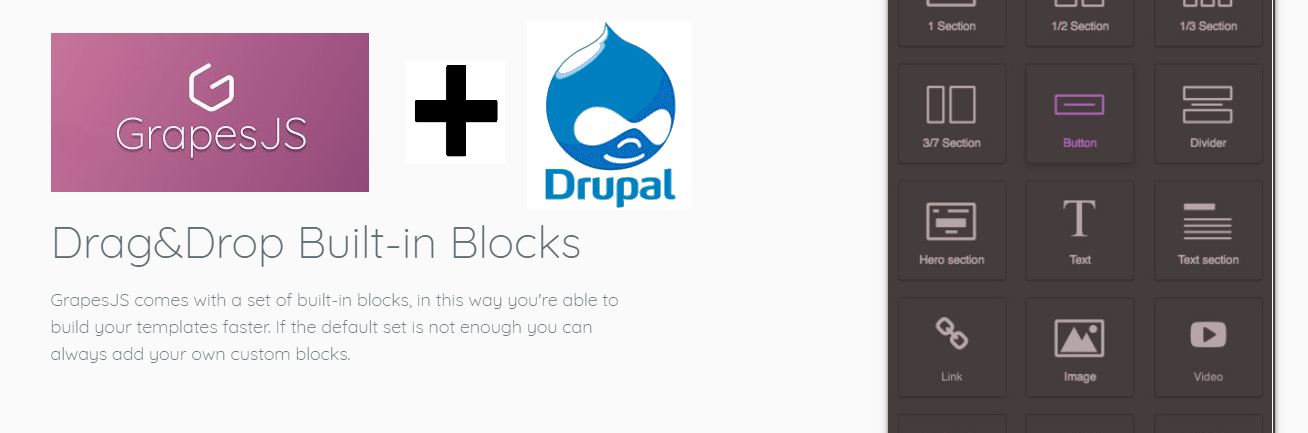
Grapes.js具有一系列内置的组件,如图像、文本、按钮和视频等,这些组件可以快速组装出各种不同类型的页面。用户还可以通过插件扩展GrapesJS的功能,以满足特定的需求。
GrapesJS还具有很好的设计工具,使用户可以轻松调整元素的位置、大小和颜色,并且可以使用预定义的样式或自定义样式来完成页面的外观设计。
相比其他页面生成器或框架,GrapesJS具有如下优势:
-
可视化操作:GrapesJS提供了一个可视化界面,使用户可以通过拖拽和放置元素的方式来创建页面,而不需要编写代码。
-
可扩展性:GrapesJS具有很好的扩展性,用户可以通过安装插件来扩展其功能,以满足特定需求。
-
高效率:GrapesJS使用了现代的JavaScript框架和库,如React和Redux,以提供强大的性能和易用性。
-
设计工具:GrapesJS具有很好的设计工具,使用户可以轻松调整元素的位置、大小和颜色,并且可以使用预定义的样式或自定义样式来完成页面的外观设计。
-
开源:GrapesJS是一个开源项目,用户可以免费使用并贡献代码,以提高项目的质量和功能。
总之,GrapesJS是一个兼具可视化、可扩展性、高效率和强大设计工具的页面生成器,是一个非常优秀的选择。
GrapesJS基础代码架构
首先,GrapesJS是基于Backbone的,Backbone一个基础的JS框架,所以,Backbone的架构等同于GrapesJS的架构,我们来简单看一下GrapesJS的架构。
GrapesJS的代码架构基础:
-
核心:GrapesJS的核心负责管理页面的整体布局和交互,包括模型,视图和控制器的管理。
-
模型:GrapesJS的模型负责存储页面元素的数据。模型使用Backbone.js库管理数据,以便快速和方便地对数据进行操作。
-
视图:GrapesJS的视图负责呈现页面元素。视图使用Backbone.js的视图系统管理,并通过Mustache.js模板系统呈现数据。
-
控制器:GrapesJS的控制器负责处理用户交互,如鼠标点击和键盘输入。控制器使用jQuery库进行事件处理,并通过核心管理模型和视图。
-
插件:GrapesJS的插件负责扩展GrapesJS的功能。插件可以使用核心、模型、视图和控制器的功能,以实现自定义的功能。
GrapesJS的基础元素:
1. Component: 一个虚拟dom元素,比如一个div、一个img等,在Grapes里面都是一个component。
2. Component Type: 虚拟dom的类型,比如img、input、div等等所有都是。
editor.DomComponents.addType('my-custom-type', {
// ...
model: {
defaults: {
// defined above
},
init() {
// Listen to any attribute change
this.on('change:attributes', this.handleAttrChange);
// Listen to title attribute change
this.on('change:attributes:title', this.handleTitleChange);
},
handleAttrChange() {
console.log('Attributes updated: ', this.getAttributes());
},
handleTitleChange() {
console.log('Attribute title updated: ', this.getAttributes().title);
},
}
});
3. Block: 一个包含一个或者多个component的组件块,这个块可以拖拽,可以设置属性,就是grapes里面所见即所得的那些小部件。
const myFirstBlock = editor = {
var blockManager = editor.BlockManager;
// 'my-first-block' is the ID of the block
blockManager.add('my-first-block', {
label: 'Button',
content: {
type: button,
tagName: 'button',
draggable: false,
attributes: { class: 'container'},
style: { 'background-color': '#ffffff' },
content: "Change Title",
}
});
}
4. Panels: 一些工具的集合,比如默认的面板上包括了预览、清除等操作。
5. LayerManager: 层管理,可以提供HTML的层的管理。
6. StyleManager: 提供了对于Component的样式管理和定义。
7. Traits: 就是元素的属性,比如title、placeholder等等。
domComponents.addType('my-custom-type', {
model: {
defaults: {
traits: [ ...domComponents.getType('my-custom-type').model.prototype.defaults.traits,
{
type: 'select',
label: 'Custom Trait',
name: 'custom_trait',
options: [
{ value: '', name: 'None' },
{ value: 'Js', name: 'Javascript}
]
}
],
}
}
});
8. StorageManager: 我们制作好了页面,要存储当前页面,Grapes提供了存储管理器,默认是存储到本地的磁盘,但是此处我们可以对接API,存储到数据库中去,比如对接Drupal,存储到Drupal的后台的LandingPage。
storageManager: {
id: 'gjs-', // Prefix identifier that will be used inside storing and loading
type: 'local',
autosave: true,
storeComponents: true,
storeStyles: true,
storeHtml: true,
storeCss: true,
},
9. Events:事件是我们对系统原生的某些操作增加一些自定义功能或者修改的方式,GrapesJS也提供了很多事件,通过监听事件就可以对这些动作进行响应的处理。
editor.on('load', () => {
let styleManager = editor.StyleManager;
let fontProperty = styleManager.getProperty('typography', 'font-family');
fontProperty.set('defaults', 'Roboto');
styleManager.render();
});
10. Commands:命令类似于一些公用的函数,供我们开发代码的时候调用,比如清除画布是 canvas-clear,所以就可以通过下面代码来清除画布 : editor.runCommand('canvas-clear'); 也可以自定command。
editor.Commands.add('custom-command', {
run(editor) {
alert(`Command is active`)
return “Grapesjs”
}
stop(editor) {
alert(`Command is disabled`)
}
})
11. Plugin:相当于一套代码,这个代码以plugin的形式存在,被GrapesJS加载使用,所以Plugin可以写command、event、block、component等等所有GrapesJS的元素或者调用API。
Grapes.JS与CMS系统的整合

Drupal与GrapesJS集成演示请点击这里>>
创作不易,转载请注明出处!
更多Drupal以及内容管理系统,请参考我们其他相关文章,
3、开源CMS Drupal整合可视化构建工具GrapesJS(一)
4、开源可视化页面框架GrapesJS教程(二)- 组件开发
5、可视化页面框架GrapesJS开发教程(三)- 与Drupal CMS整合
6、开源可视化页面框架GrapesJS开发教程(四)- 创建 Block
7、CMS与可视化构建工具GrapesJS整合之动态组件开发(五)
11、外贸网站如何通过SEO和内容引流?

 QQ交谈客服1
QQ交谈客服1

